TourBox是什么?
TourBox 是一款独特的辅助操作设备。通过 TourBox Console,我们能够将常用的快捷键以及操作便捷地配置到设备的按钮、旋钮之上。如此一来,用户在进行工作时,便可以快速地点击或旋转 TourBox 上的按键、旋钮,从而实现比使用键盘更为快速且直觉的操作效果,极大地提升了用户的操作效率与便捷性。

TourBox Console 是什么?
TourBox Console 是用于电脑与 TourBox 设备进行通信的软件。在 Mac 和 Windows 系统上,我们已经成功开发到了第五个版本,并且第六个版本也正在设计规划之中。

为什么要做TourBox Console for iPad?
需求的产生源于大部分用户通过客服渠道所进行的反馈,他们极为强烈地表达了希望我们的设备能够支持 iPad 的诉求。而其中首当其冲的便是 iPad 绘画用户群,他们对于设备与 iPad 适配的需求表现得尤为突出和急切。

我们将 Procreate 用户和 clip Studio 用户视为首要用户群体。鉴于 iPad 的绘画用户群体的重要性,我们以其作为出发点,致力于优先服务好这一绘画用户群体。通过深入了解他们的需求和痛点,提供针对性的优质设计与功能,切实满足他们在绘画过程中的各种诉求。当我们成功地为绘画用户群提供卓越服务后,便能够以此为基础和契机,进一步撬动其他潜在用户,吸引他们关注并使用我们的产品,从而实现更广泛的用户覆盖和影响力拓展。
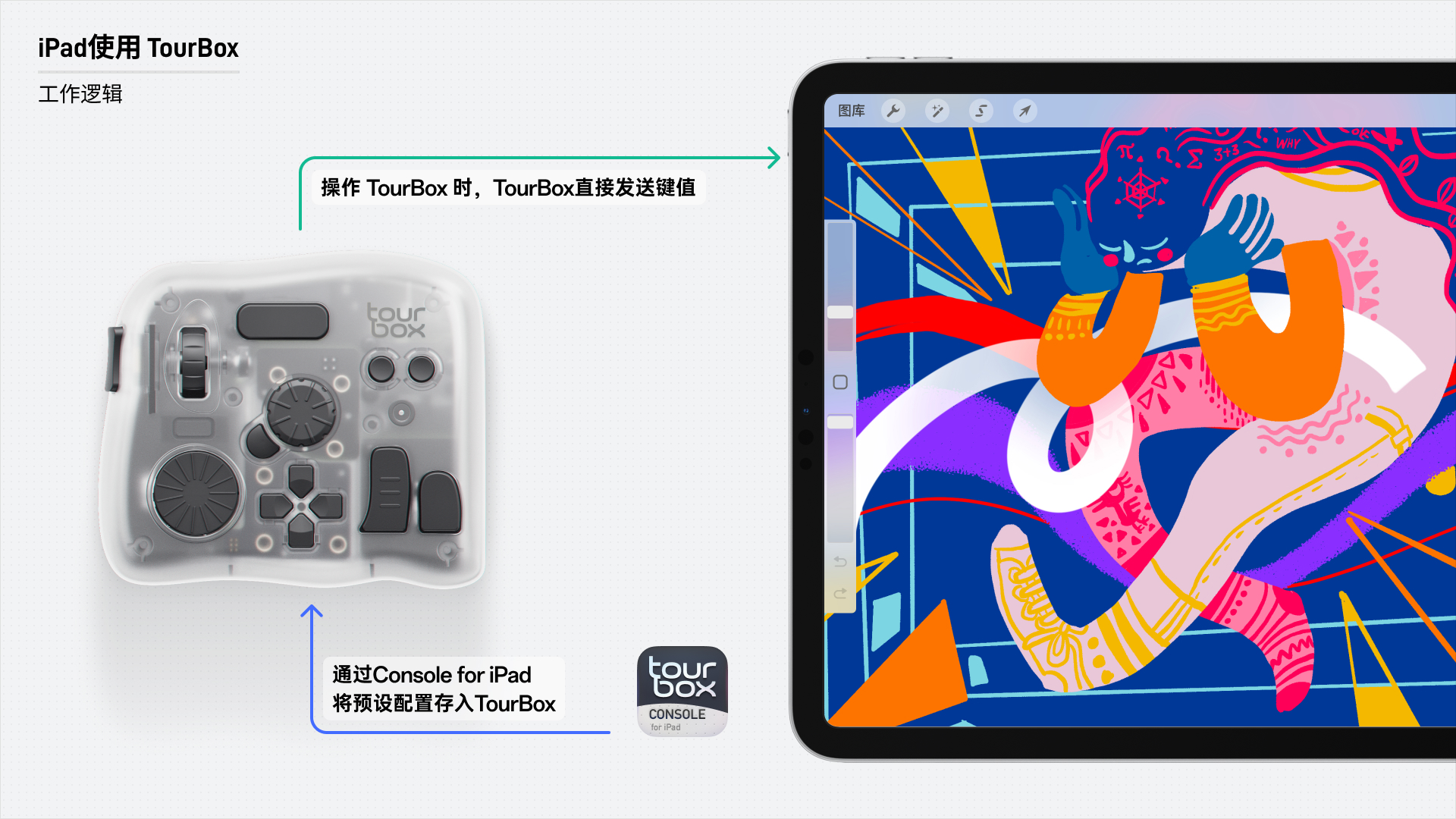
电脑与iPad上工作逻辑的差异
在电脑上,我们可以将软件常驻后台,作为设备与其他软件的沟通桥梁。

但在iPad上,由于在iPad OS的限制,在后台的App并不能实时与设备沟通,所以我们需要将预设存储在TourBox上,然后在使用TourBox的时候,直接将键值发送至iPad,完成对软件的操作。

基于以上差异,我们的软件设计也也不能与电脑端完全相同。
其中用户在设置预设时,必须要有与设备存储的过程,这个时间内,用户无法操作软件,以免读写出错。但我们的键值数据相对较小,即使在蓝牙连接这种带宽较低的连接方式下,大部分情况也能做到无感存储。
视觉目标
TourBox Console for iPad 作为一款硬件的配置软件,需要与 iPad OS 的整体感官尽量保持一致,在元素运用和风格呈现上向其靠拢,保持相对的简洁与协调,不过分突出自身的强烈个性。在此前提下,依据实际的使用需求,进行适度的风格和样式调整,要做到既能让用户在使用软件时几乎察觉不到 UI 设计的刻意存在,又能确保用户可以高效、舒适且愉悦地进行操作和使用。我们追求一种自然融入和服务于用户体验的效果,在不张扬的同时实现功能与美感的平衡。

由于开发对界面的实现是使用javafx,javafx使用的CSS样式与CSS3在能力上有所差距,所以在界面上无法与iPad OS的样式完全对齐,在iPad OS 原生的菜单样式,比如用多重投影来绘制平缓的投影过度,用多重投影去实现弹窗与背景更好的层次。在Javafx上无法实现。所以在浮窗样式中,就只能采用折中样式。好在我们的界面内容变化不大,使用背景模糊来平衡通透与层次,已经可以满足。
作为一款服务于硬件的配置软件,我们在风格化上尽量地向系统靠拢,减少用户的分心。仅在一些细节的地方突出个性化。例如使用点格纹理,使用偏冷的灰色做大背景底部。但风格化的首要目的还是主要服务于#内容层次 ,冷灰色做背景有利于让用户感觉到距离,让上一层白色的卡片更靠近用户。在于白色卡片区分层次的同时保持屏幕的足够亮度。
细微的风格化
我们的首要目标客群为插画师用户,通过采用网点来作为整个软件的底纹,能够使用户不禁回想起曾经在校园中,拿着铅笔在点格本上一笔一划认真描绘,进行基础美术练习的那段青涩而又充满热情的时光。

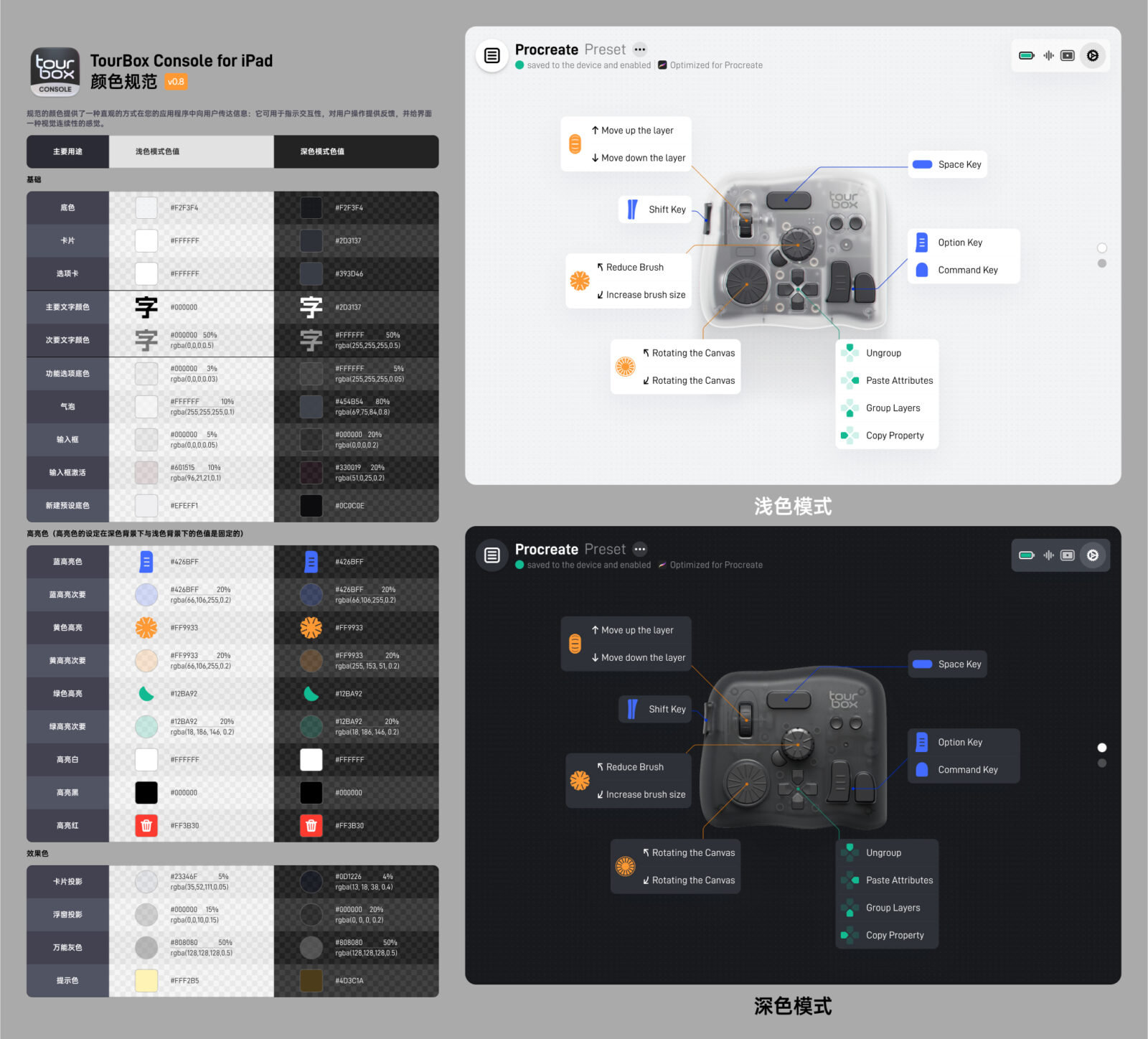
颜色的设定
精简颜色层级,保证界面颜色和谐时尽量合并相似色,以克制颜色数量,提升可复用性并降低开发重复工作。
彩色的选定,选定了黄绿蓝红三个高亮色,色值取明亮且与白色黑色都有较好对比的色相,这样在深色与浅色模式的同时均可只用同一个颜色。
高亮色其中黄绿蓝三个颜色,首要目标是帮助用户区分TourBox上三种不同操作的按钮/旋钮,同时蓝色和绿色还兼顾着一些通用操作的颜色,比如默认的推荐按钮使用蓝色,确认用绿色

利用颜色变量控件库达成同时设计深浅色模式
同时锚定好深色模式与浅色模式的关联。建立颜色变量组件库 ,在设计过程中调整,当界面设计完成时,浅色模式与深色模式同时完成设计。

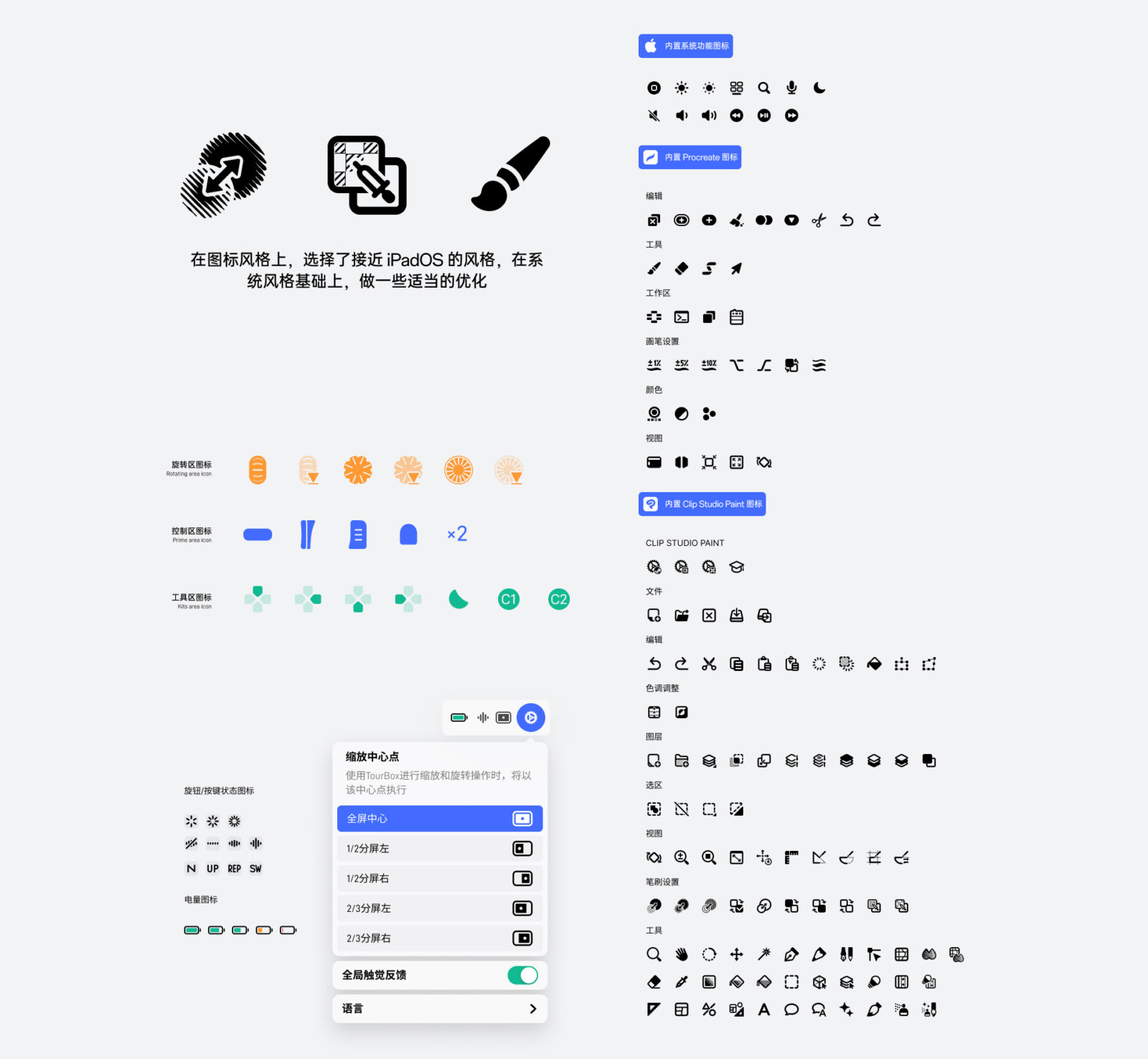
图标的设计
在过往的设计研究里,谷歌设计团队已然得出填色图标相较于纯描边图标具有更好识别度的结论,这也是促使微软、苹果、谷歌在图标设计上愈发趋同的缘由。故而,为了让用户在使用我们产品时能拥有更高效的体验,我们在设计图标时选择了填色和粗线条的设计,尽可能保证具备最高效的识别度。
在设计落地的过程中,图标需要转换为 iconfont,然而基础的 iconfont 无法支持双色渐变色图标,因此在那些必须使用渐变色的图表里,我们运用了素描排线的方式来达成目的。

界面结构
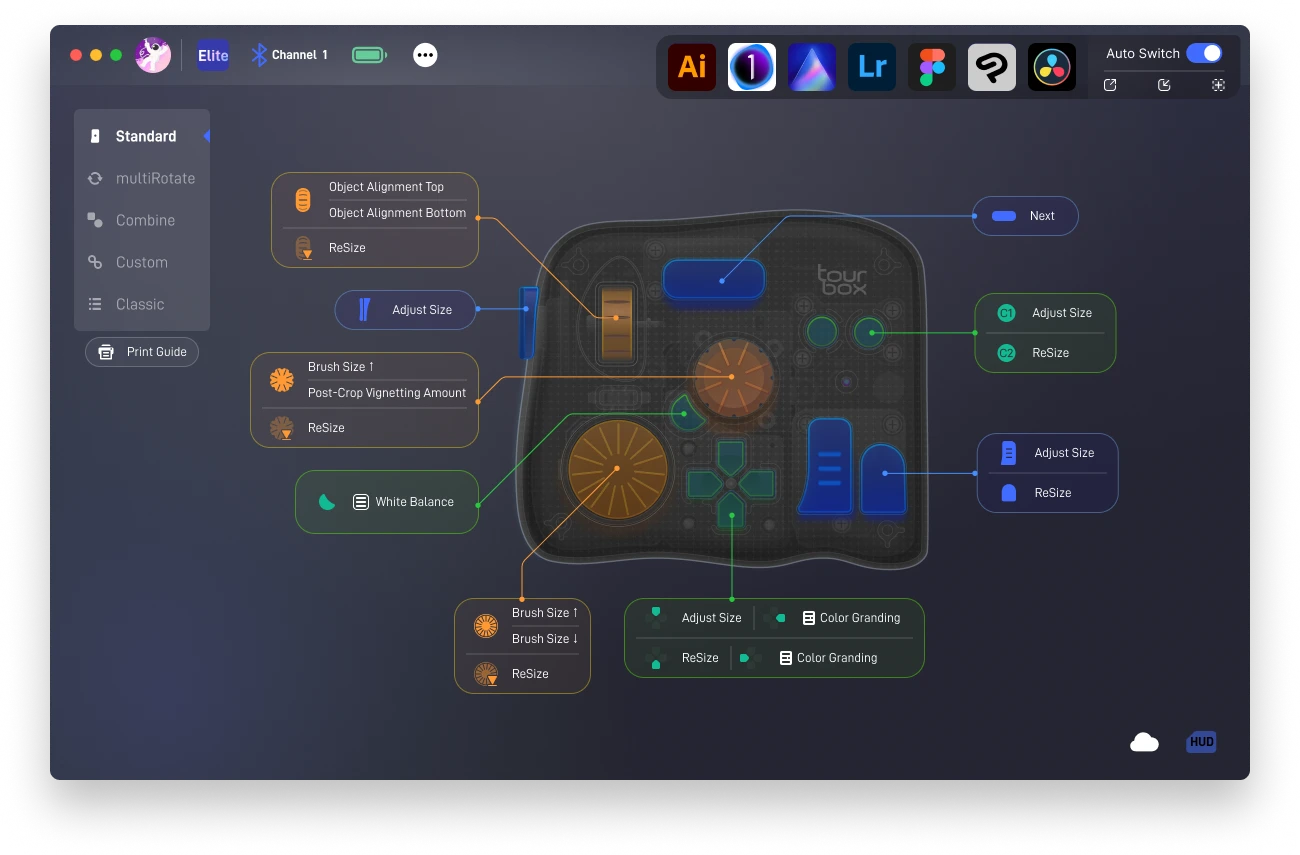
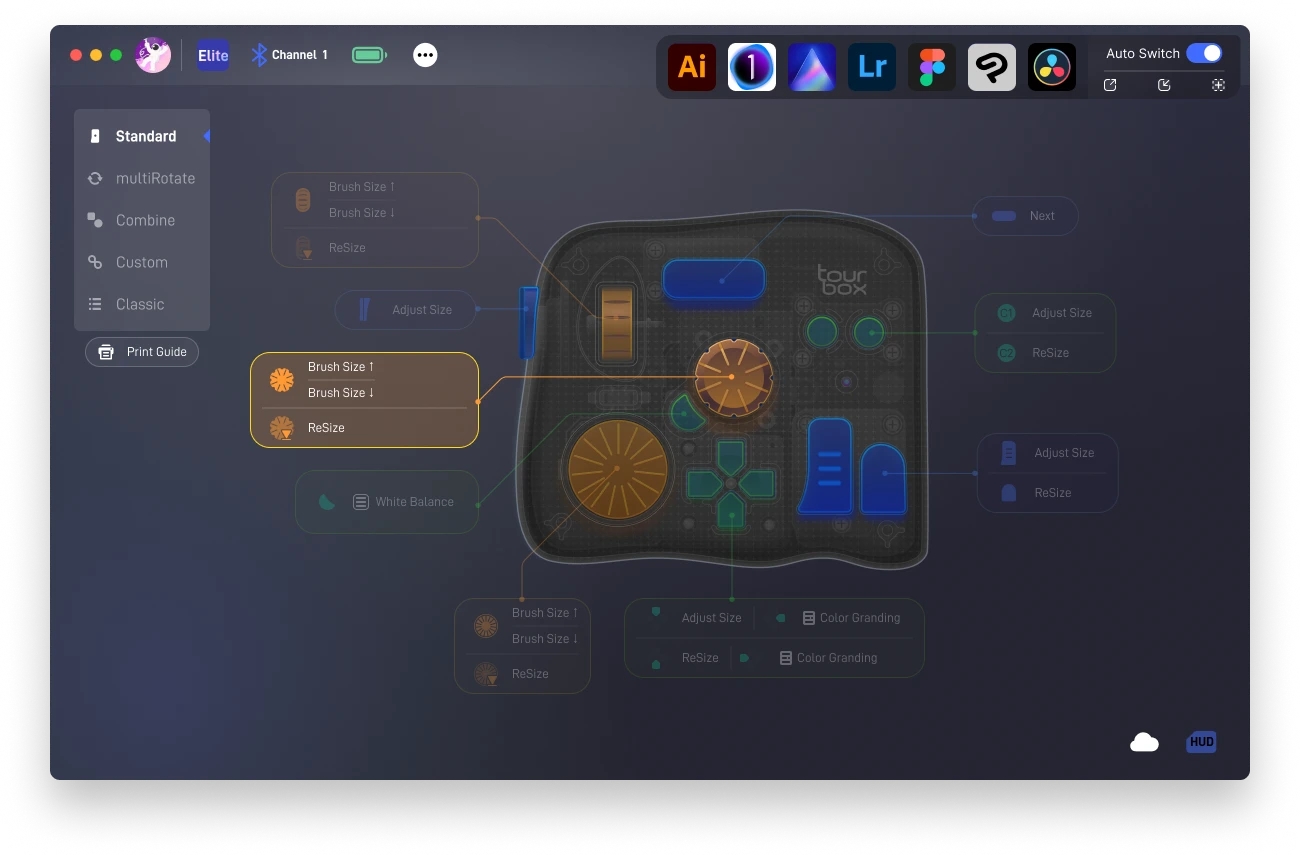
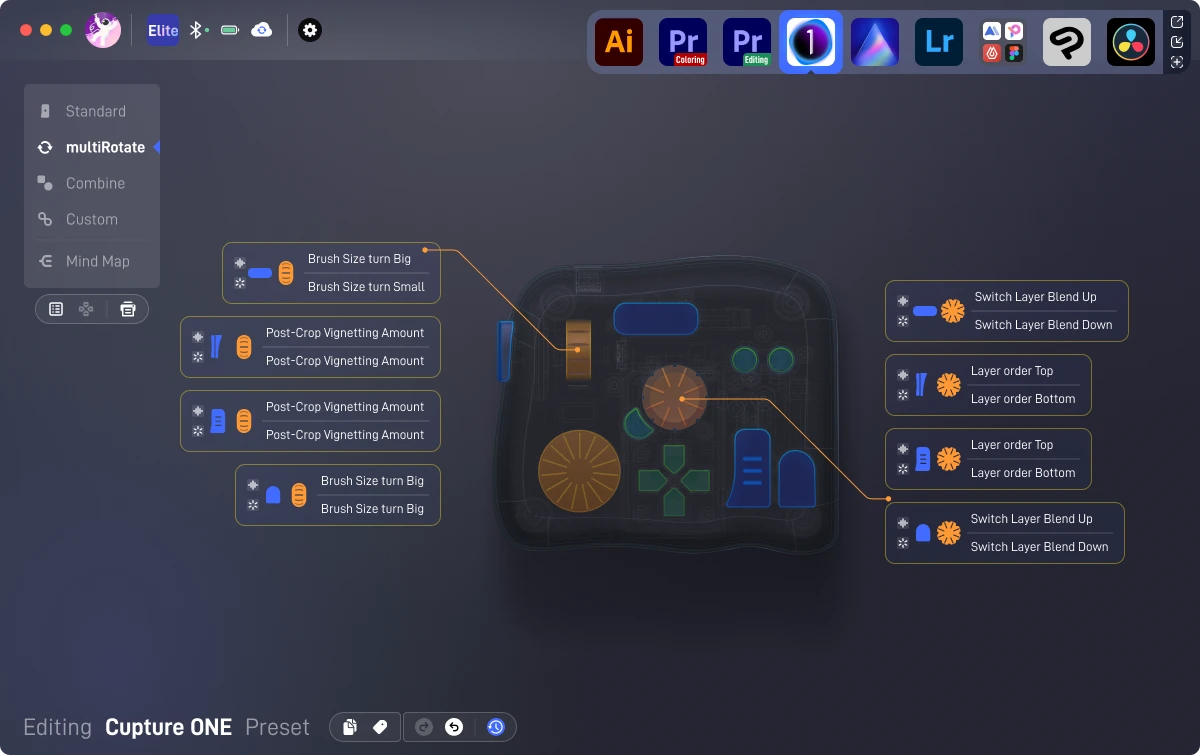
在本次针对 TourBox 设备及其 Console 软件的 UI 设计中,我们致力于打造一个直观且高效的用户界面。当用户在软件主页选择使用预设后,简略图能够清晰呈现设备最基础的操作。
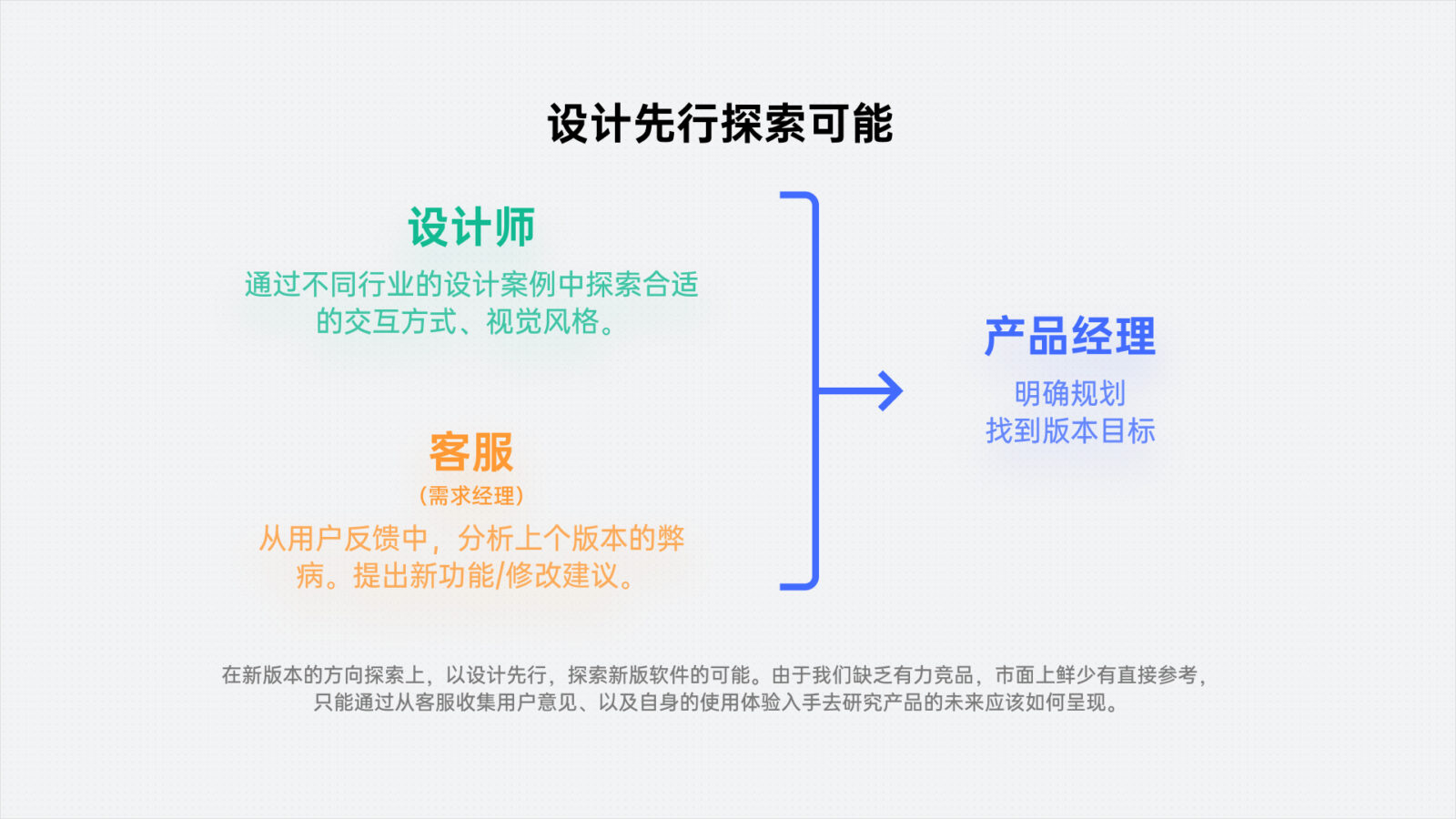
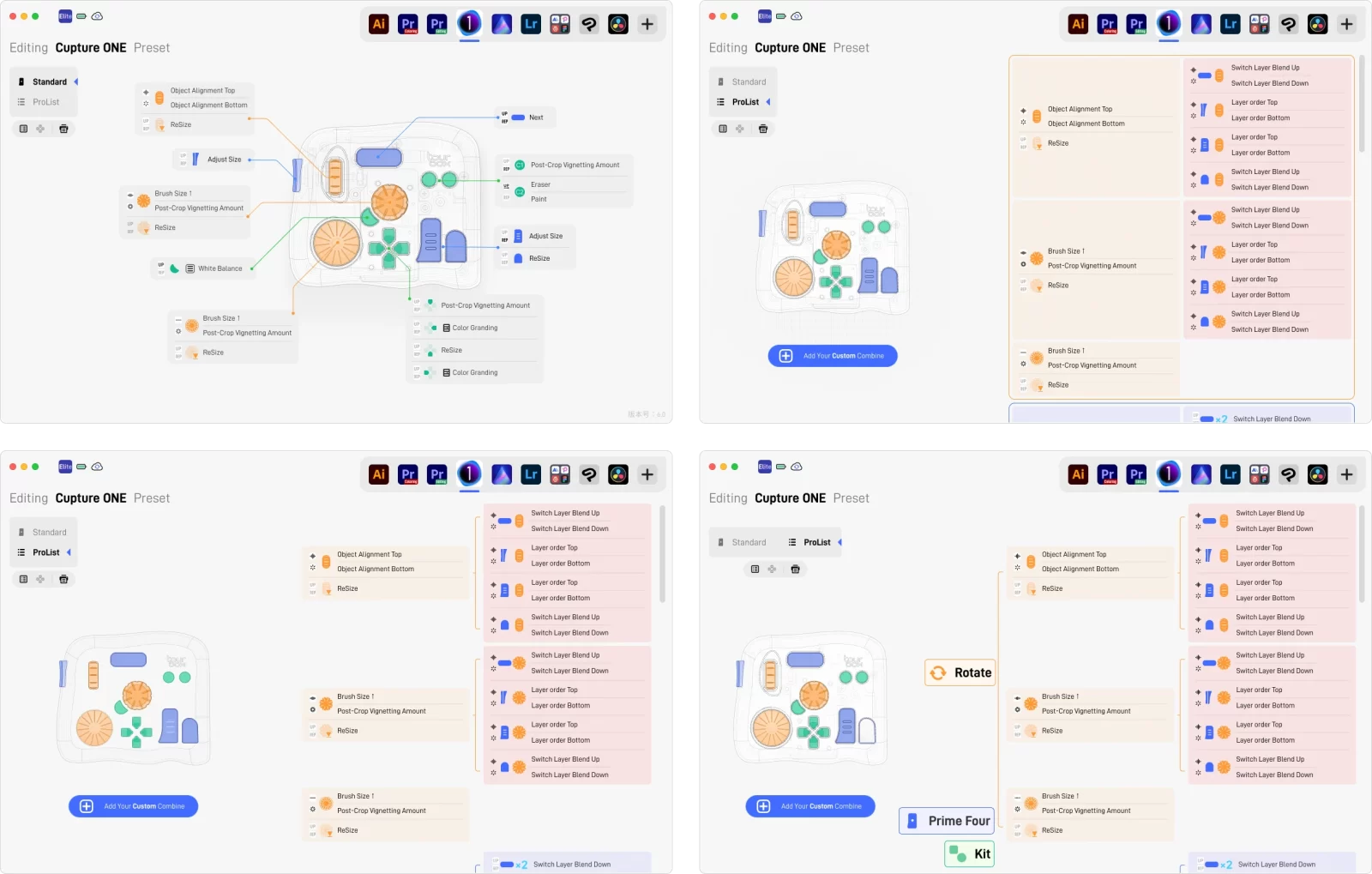
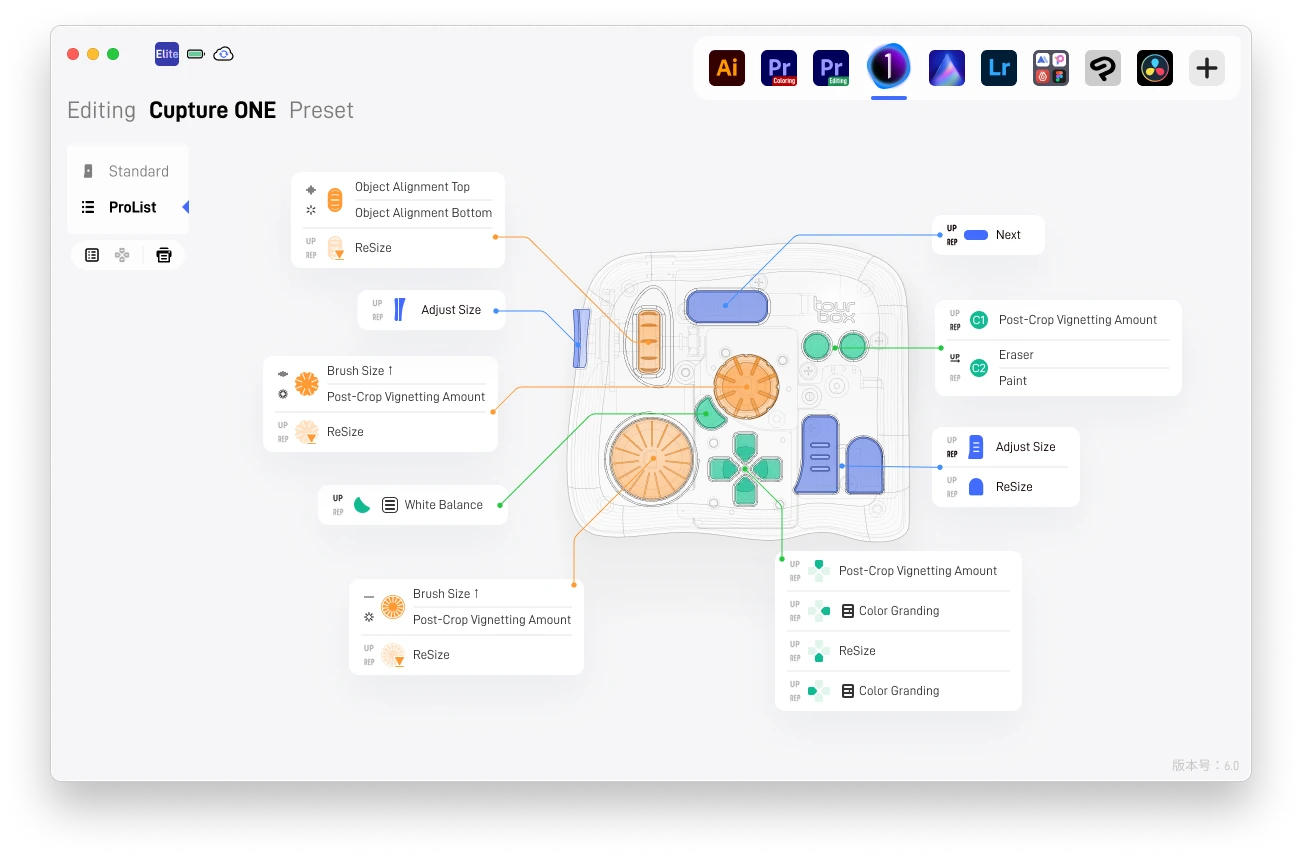
设计先行:始于重构电脑端
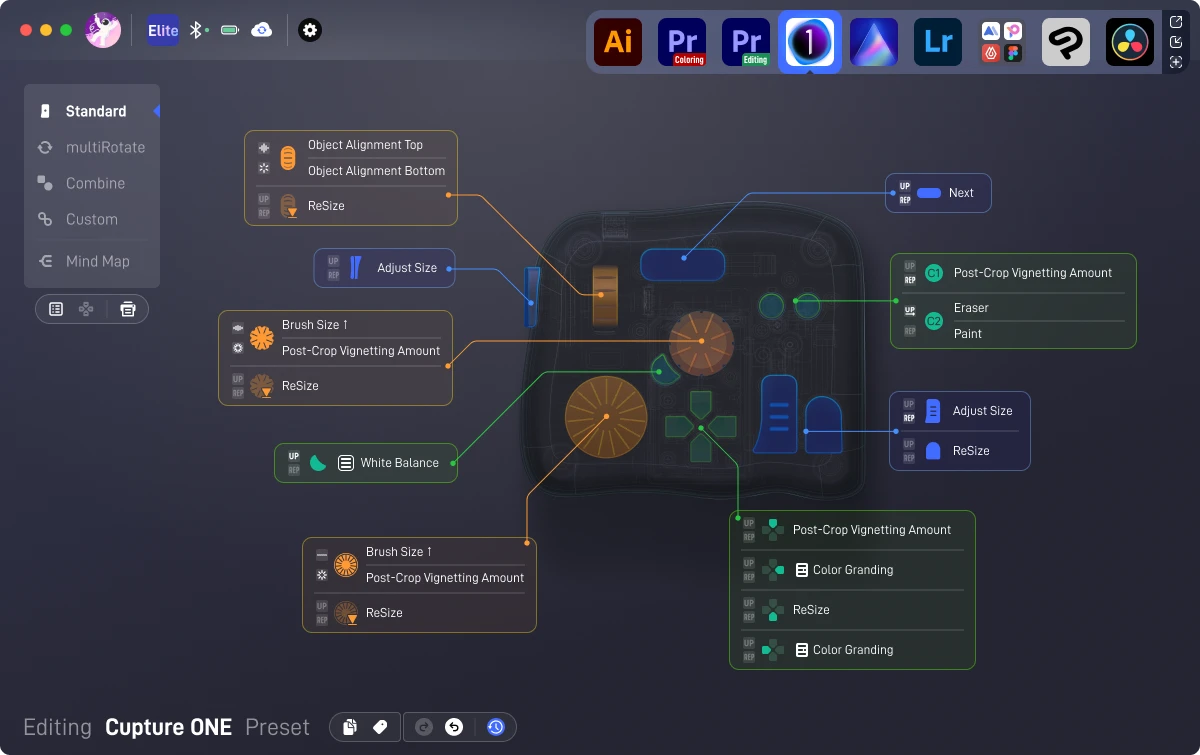
在iPad项目启动之前,我们是先从电脑端开始改版的,探索了6.0新版的可能性。

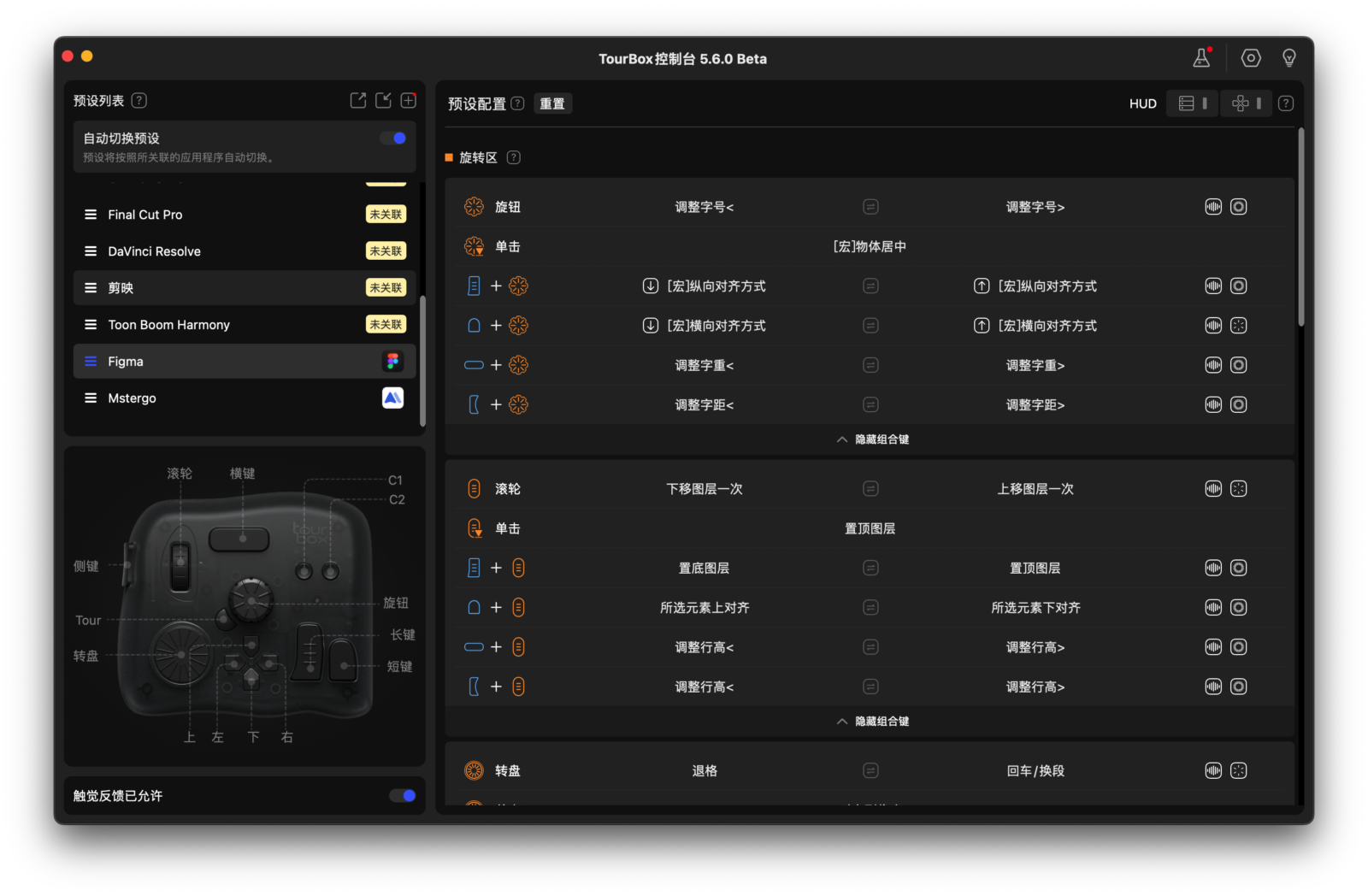
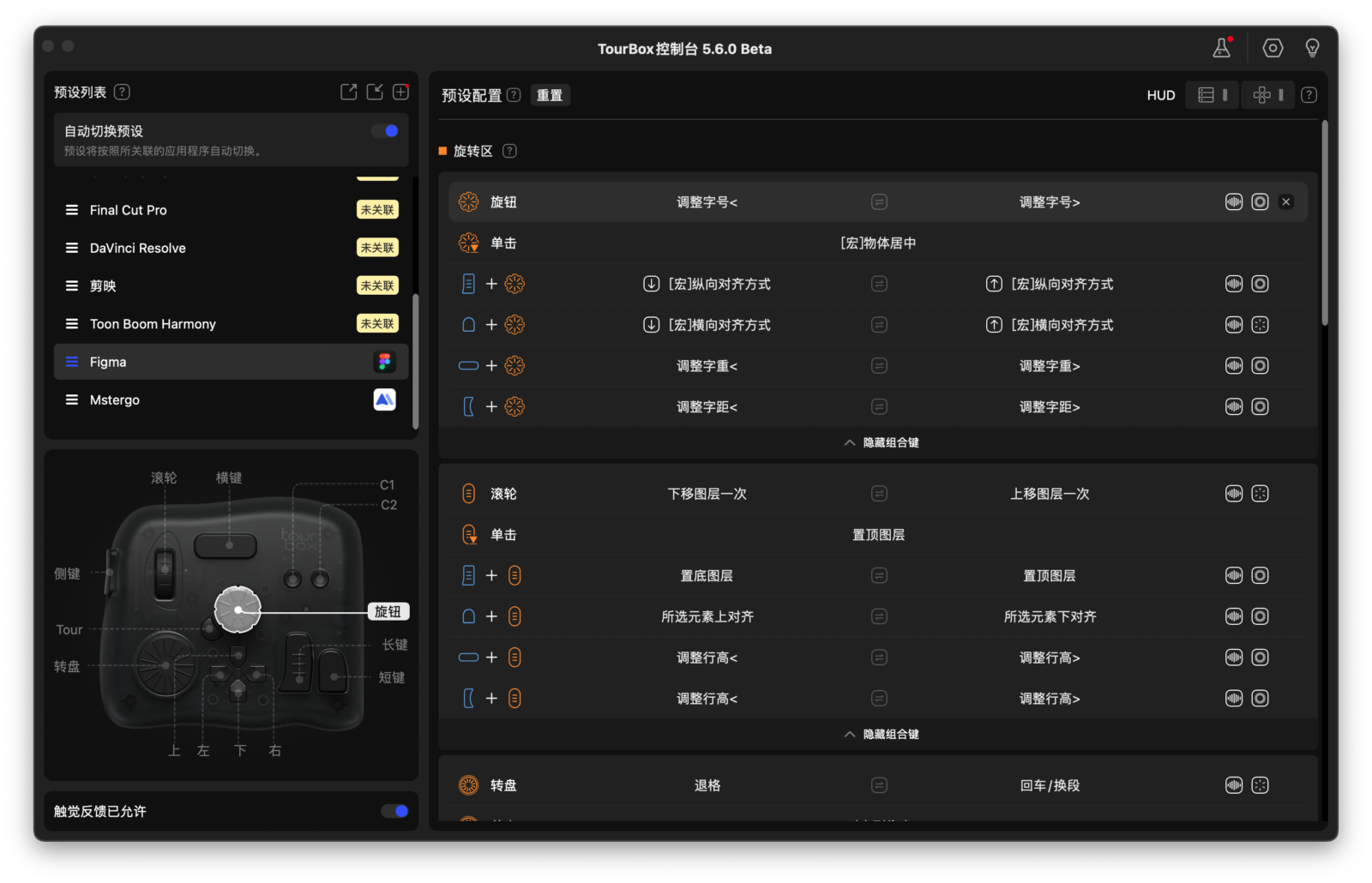
首先改动的是难以阅读的列表,我们希望用户一进来就能清晰全面的掌握基础的操作,同时就可以在首页上试着去做配置。




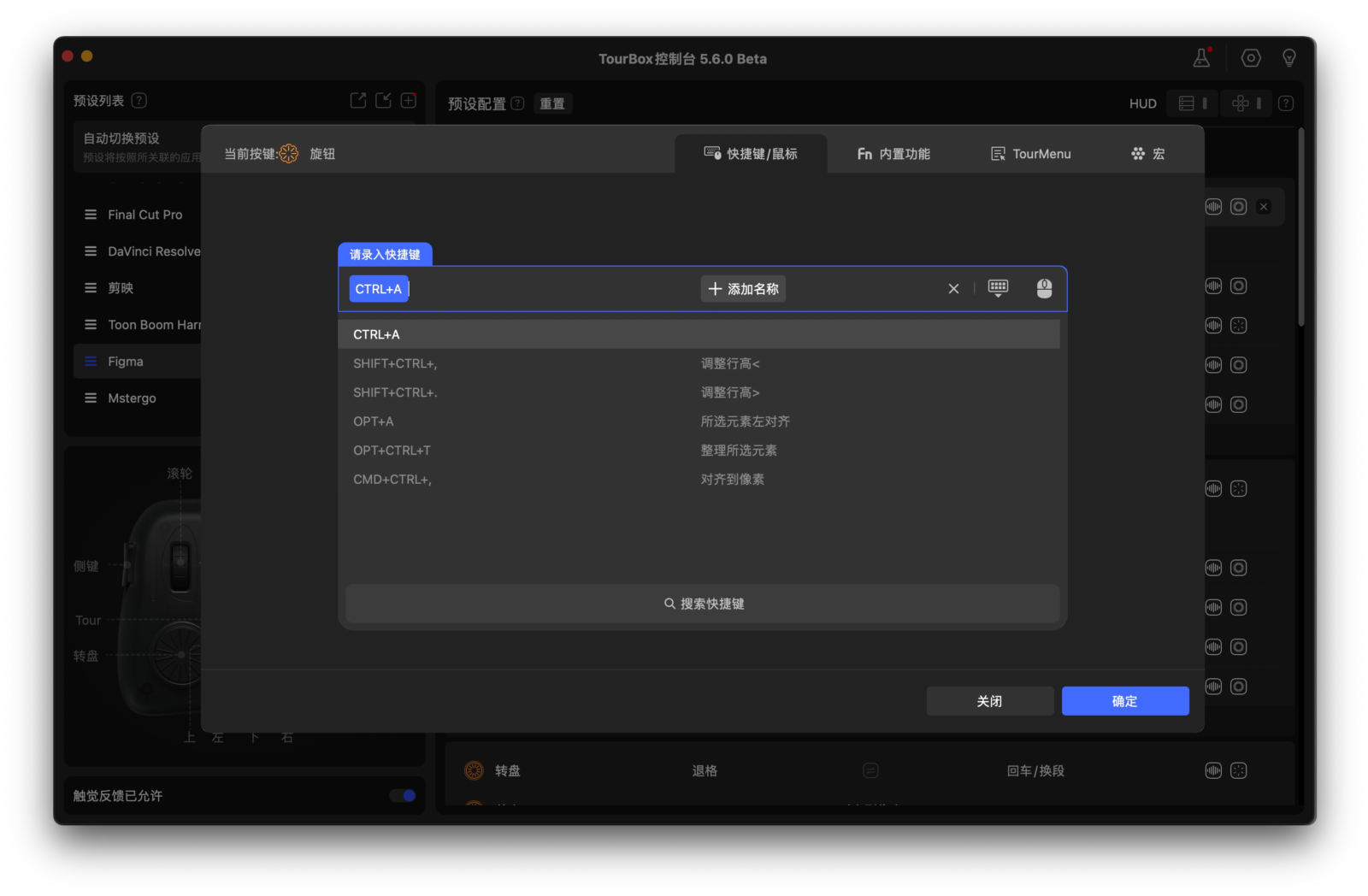
5.x使用浮窗来去设置具体按键,虽然较为专注,但是丢失了很多上下文信息,用户如果能在配置的时候能看到相邻按键的部分信息,用户会更有全局感。我们的设备是需要较多的配置的,所以露出更多的信息会更有利于用户体验。


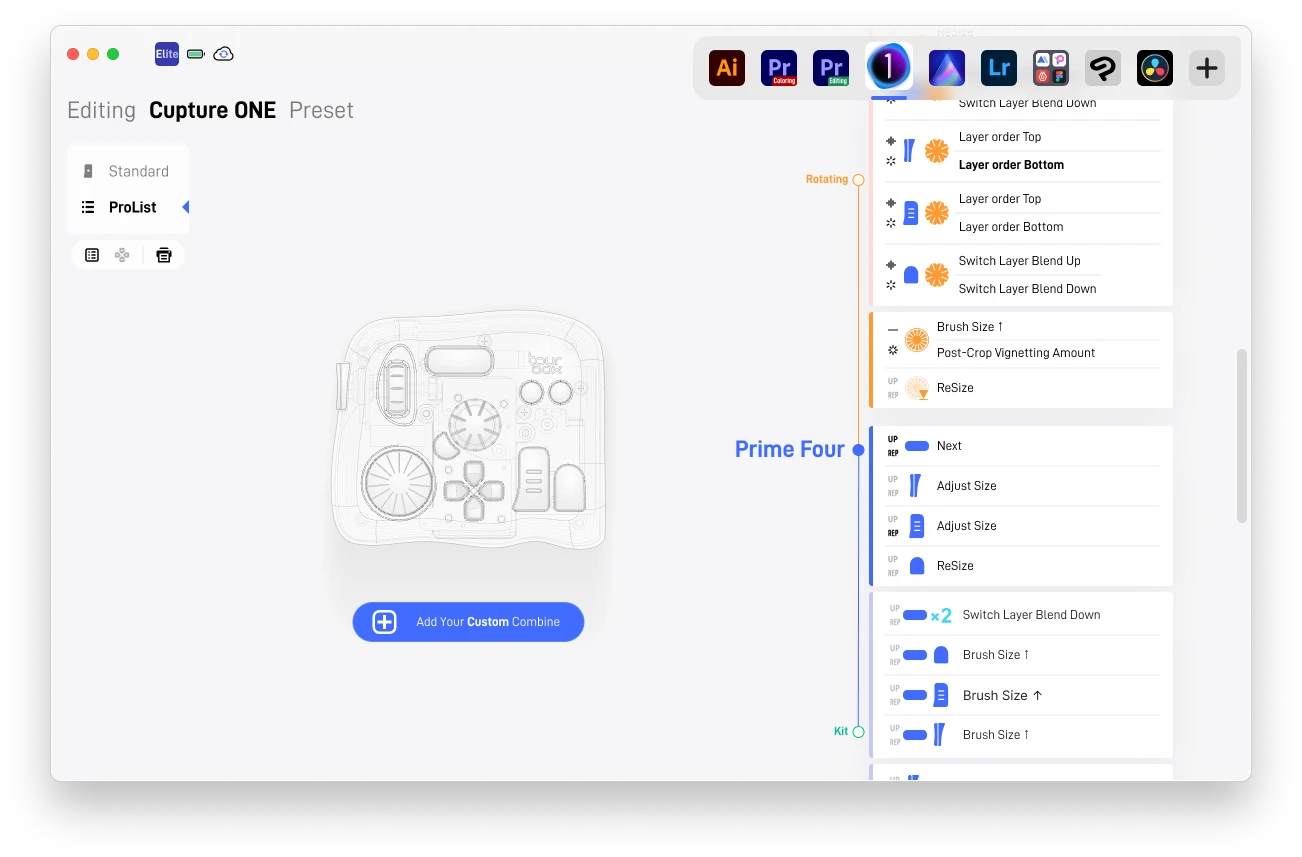
虽然在首页(基础按键)的配置上体验有所提升,但其他列表就有点张牙舞爪,所以高级组合的展示不能与基础按键一样使用连线图。




我们尝试了各种方法,也从比较探索的视觉风格调整贴近系统的风格。

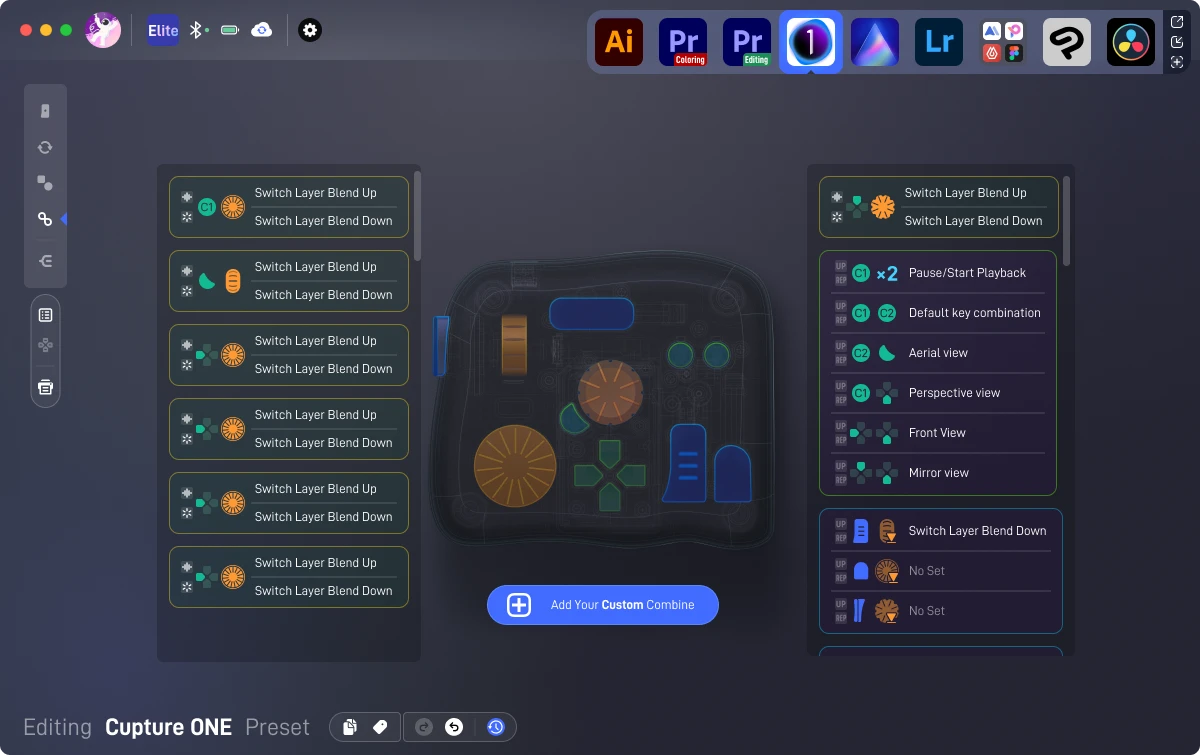
最终认为,5.x的列表是有可选之处的,所以除了基础操作,其他的全部收在一个列表里,滚动展示。


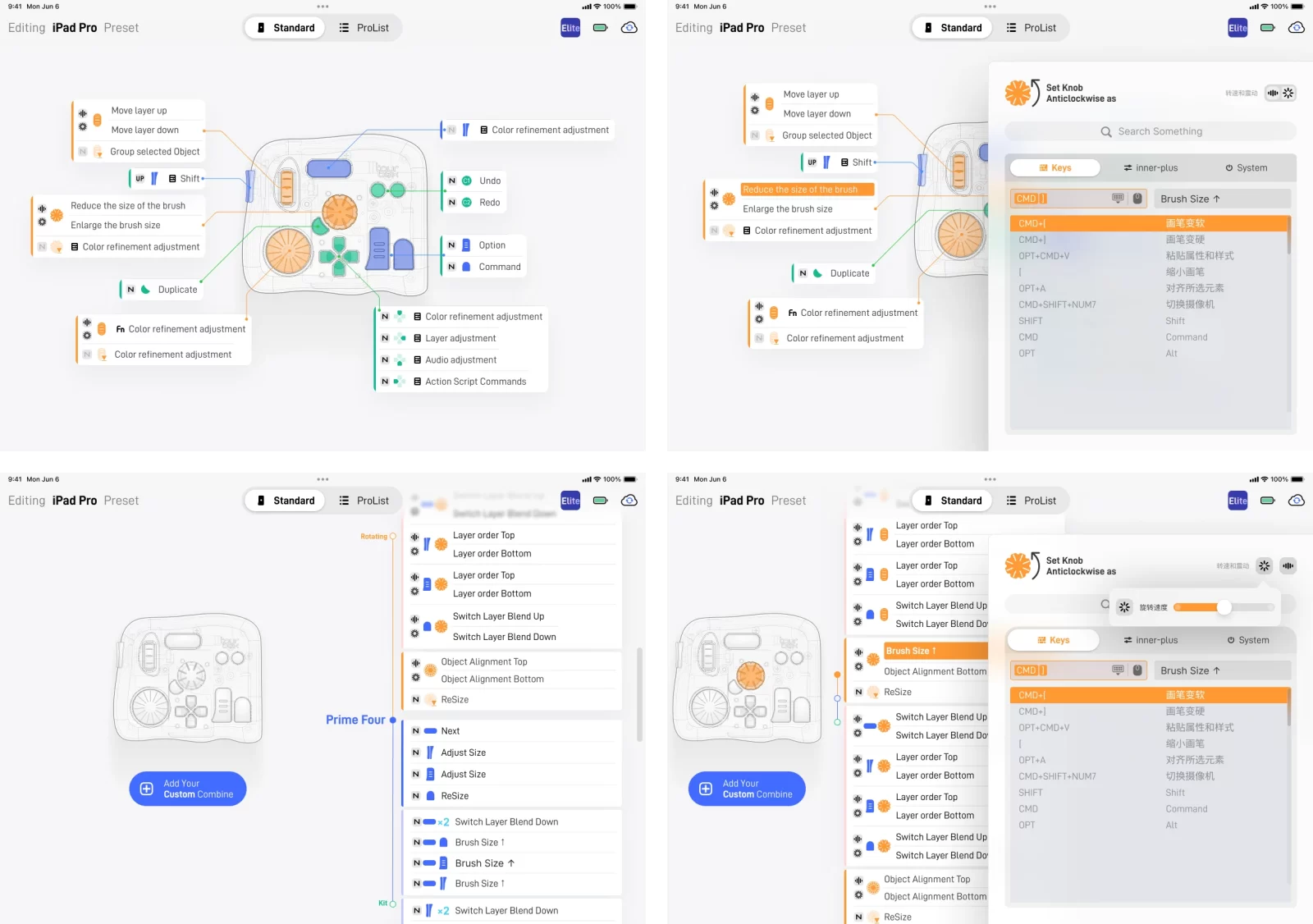
iPad端设计启动
同时 iPad 端的概念稿这时也基于正在进行中的6.0设计而开始启动。
由于iPad屏幕空间有限,为了让iPad 的软件操作方式与电脑端一致,我们不得不做了一些牺牲。但是结果是阅读体验确实非常差。

我们不得不将iPad的交互方式与电脑端暂时拆分,从iPad自己的操作逻辑去做设计。并且先清除第一期开发不能实现的功能,例如账户、云同步、切换设备等。
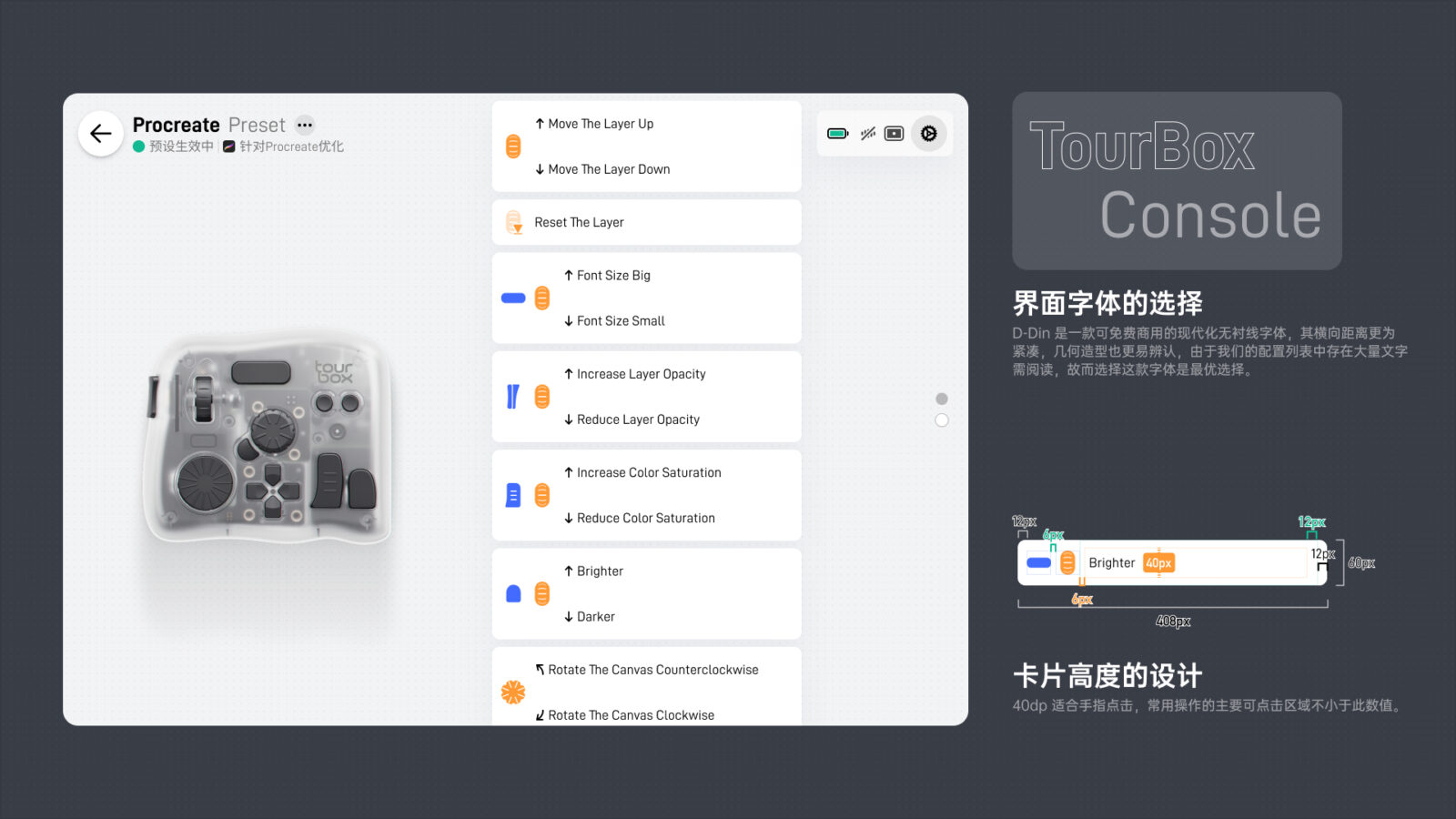
iPad 首页:简略图
首页的简略图所呈现的是用户连接到 iPad 的 TourBox,简略地显示出各个按键和旋钮的操作,这不但能让用户在第一时间获得最基础的操作信息,同时也能够增强我们的品牌感知。

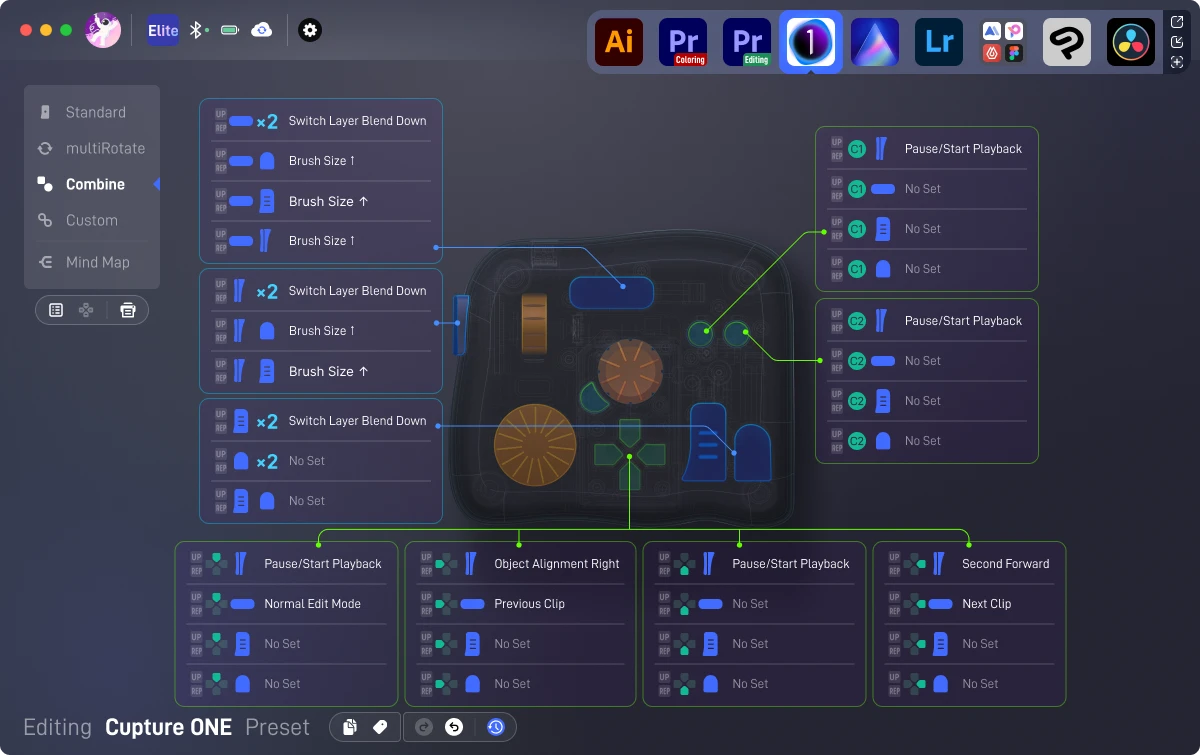
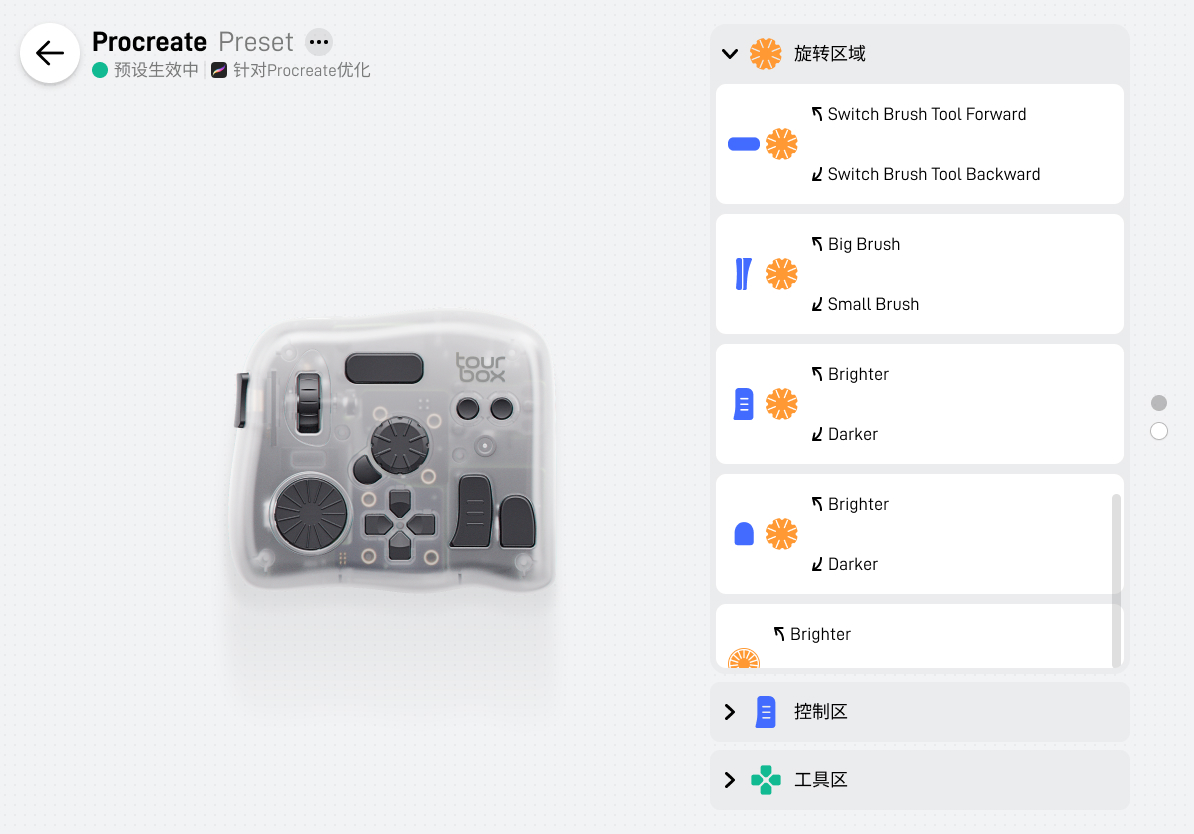
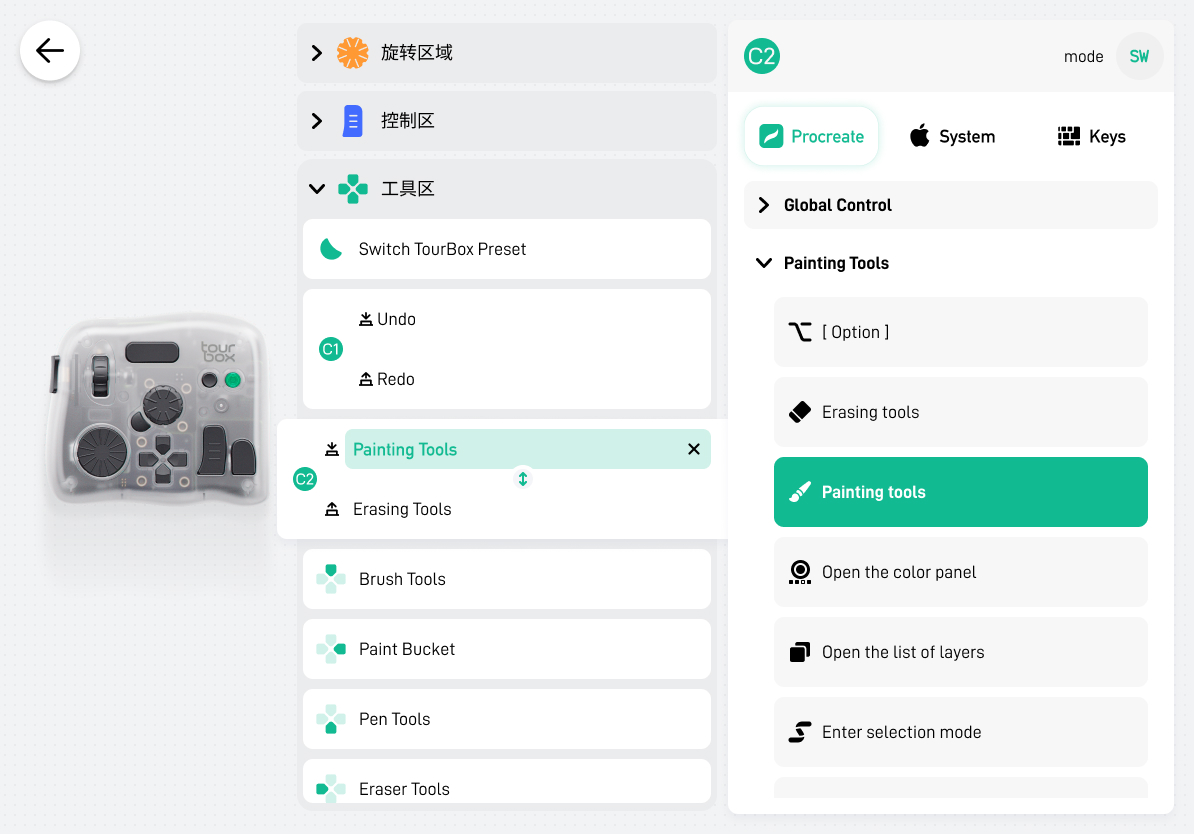
列表页
列表页是首页的进阶页面,在滑动简略图的时候呈现。
这个列表以独特的方式进行排列展示,分为旋转区、旋转组合区、控制区、控制组合区、工具区、工具组合区这 3 个大区共 6 个小区,有序地将丰富多样的操作分类呈现,以满足用户在不同场景下的各种需求。
虽然 iPad 绘画用户有 Apple Pencil 可用,但也要给用户手指操作便利,界面文字和可点击区域要大,早年经验 40dp(由于团队交流需要,设计规范中使用px作为单位) 适合手指点击,常用操作的主要可点击区域不小于此数值。

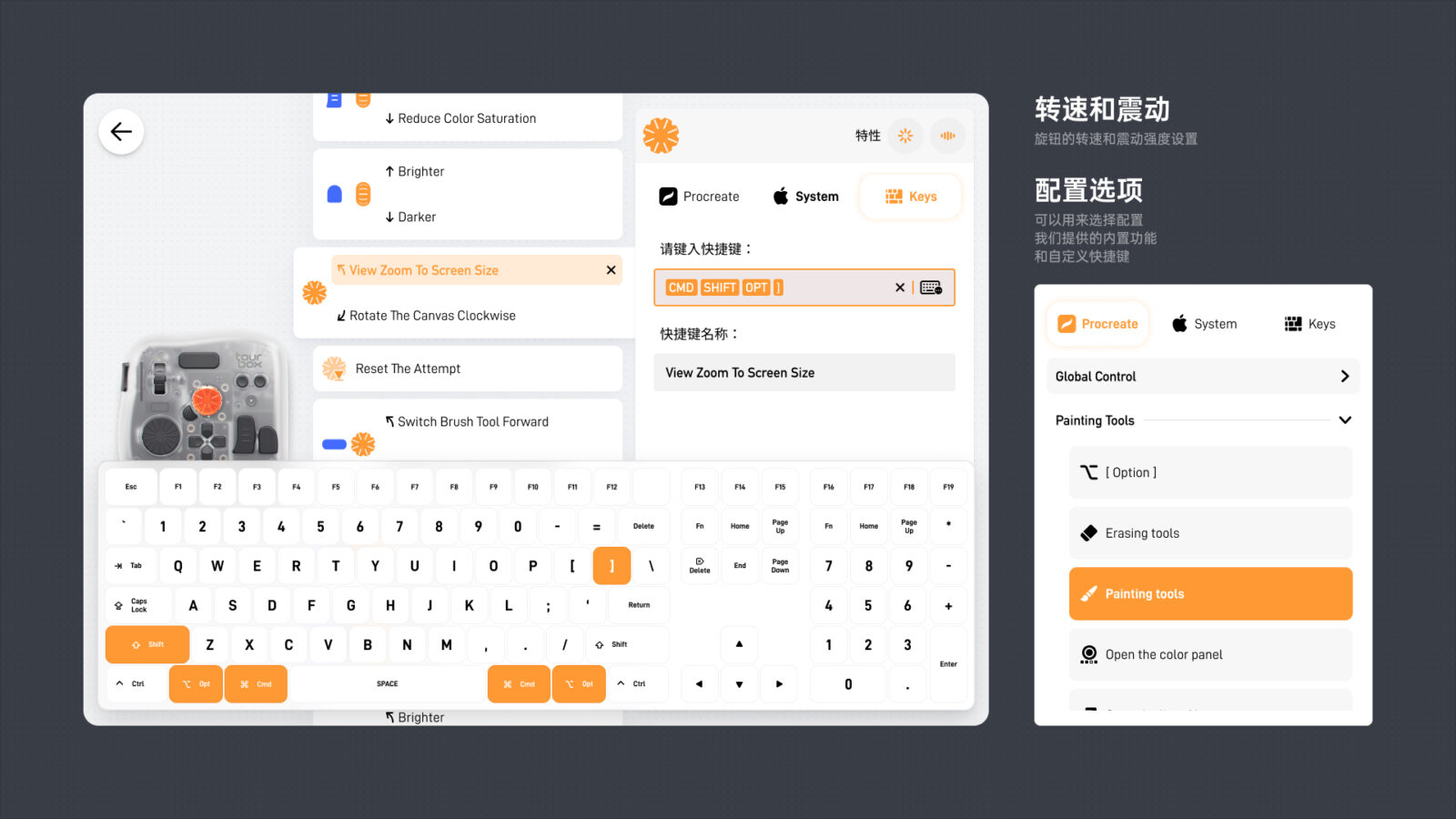
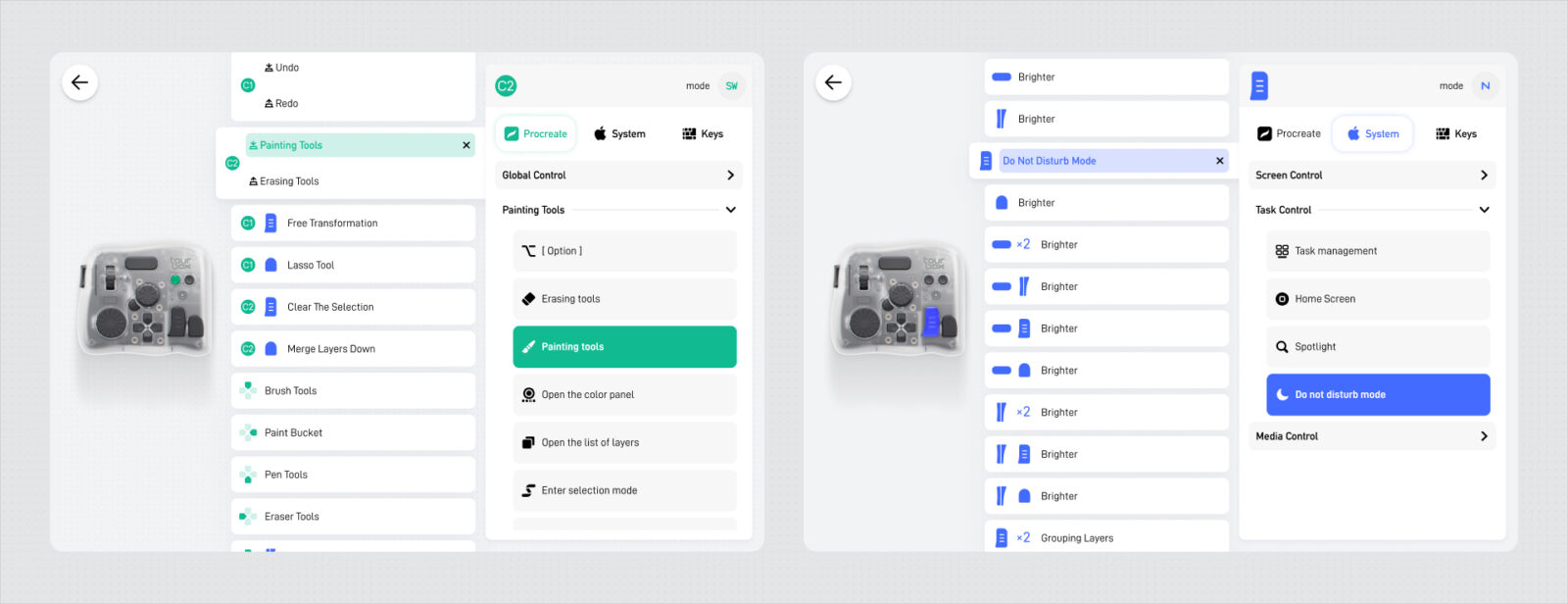
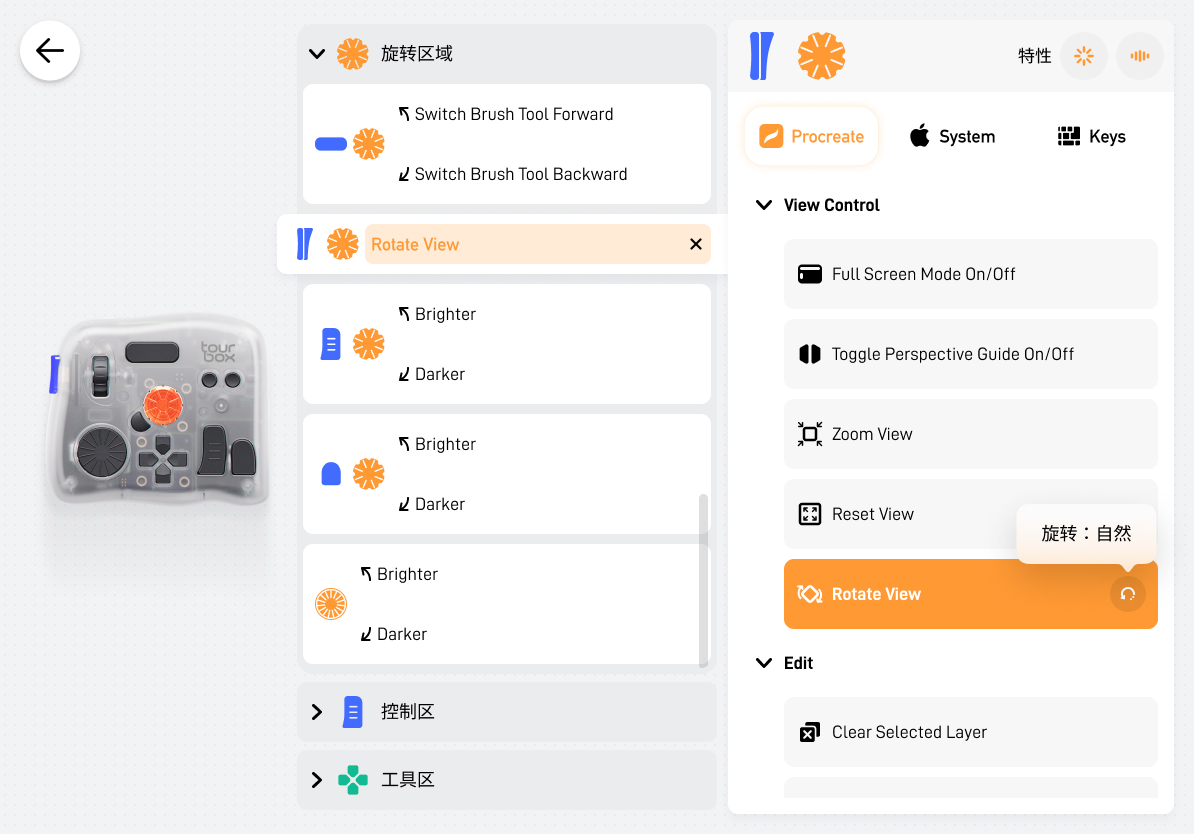
配置页面
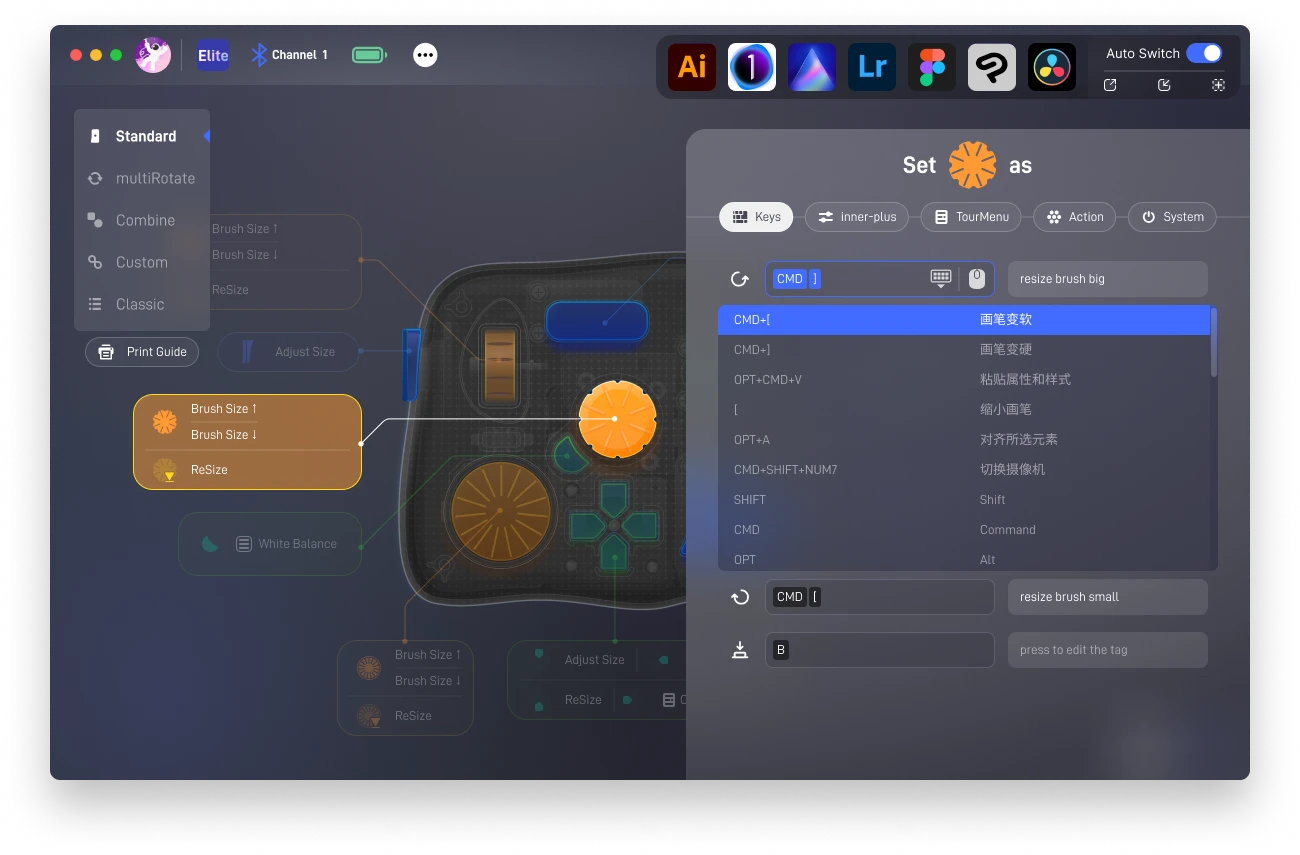
在简略图或列表页点击任意一个操作的卡片,我们就会弹出配置窗口,在窗口可以配置不同的选项到选中的操作中。


所选取的旋钮会按照先前已设定好的高亮色来进行高亮呈现。这意味着,一旦用户做出了选择,该旋钮便会根据预先设定的高亮色规则,以一种突出醒目的方式展示出来。不仅如此,与之相关的颜色还将会被延续应用到不同的设置情境之中。通过这样的方式,会逐渐形成一个独特的彩色面包屑路径。这种彩色面包屑路径的存在具有重要意义,它能够让用户对操作之间的关联性有更为深刻且清晰的感知和认识。用户可以凭借这一彩色路径,更直观地理解和把握不同操作步骤之间的逻辑关系和前后承接关系,从而在脑海中构建起更为系统和全面的认知架构,有助于他们更顺畅地进行操作和使用,进一步增强用户在使用过程中的体验感和对整个系统运作的理解程度。
未来计划改动
虽然1.0版本还在开发中,但担心列表页过于冗长,所以未来计划将列表分组,并在一些有方向的操作上添加调转方向的操作。



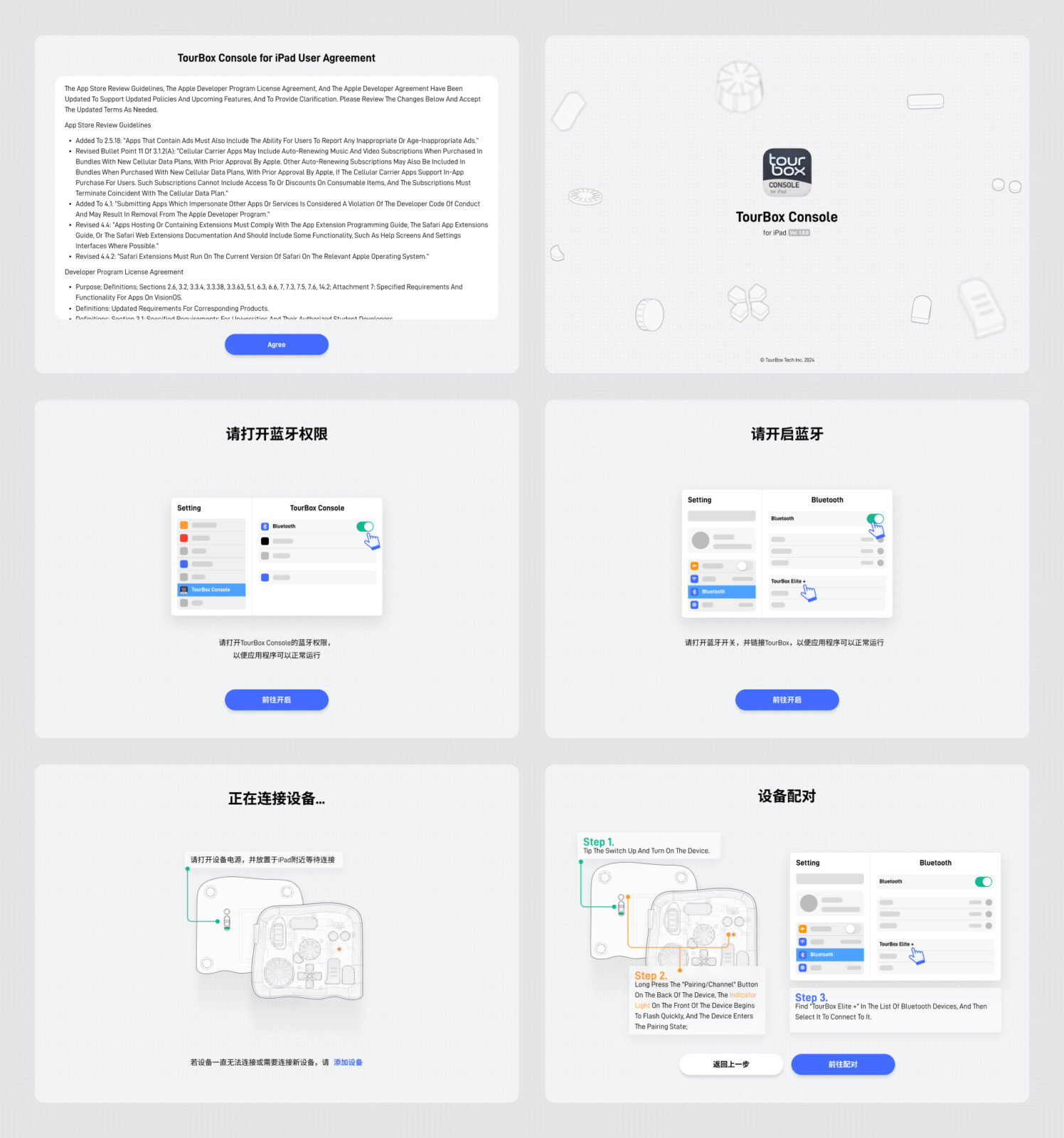
其他流程

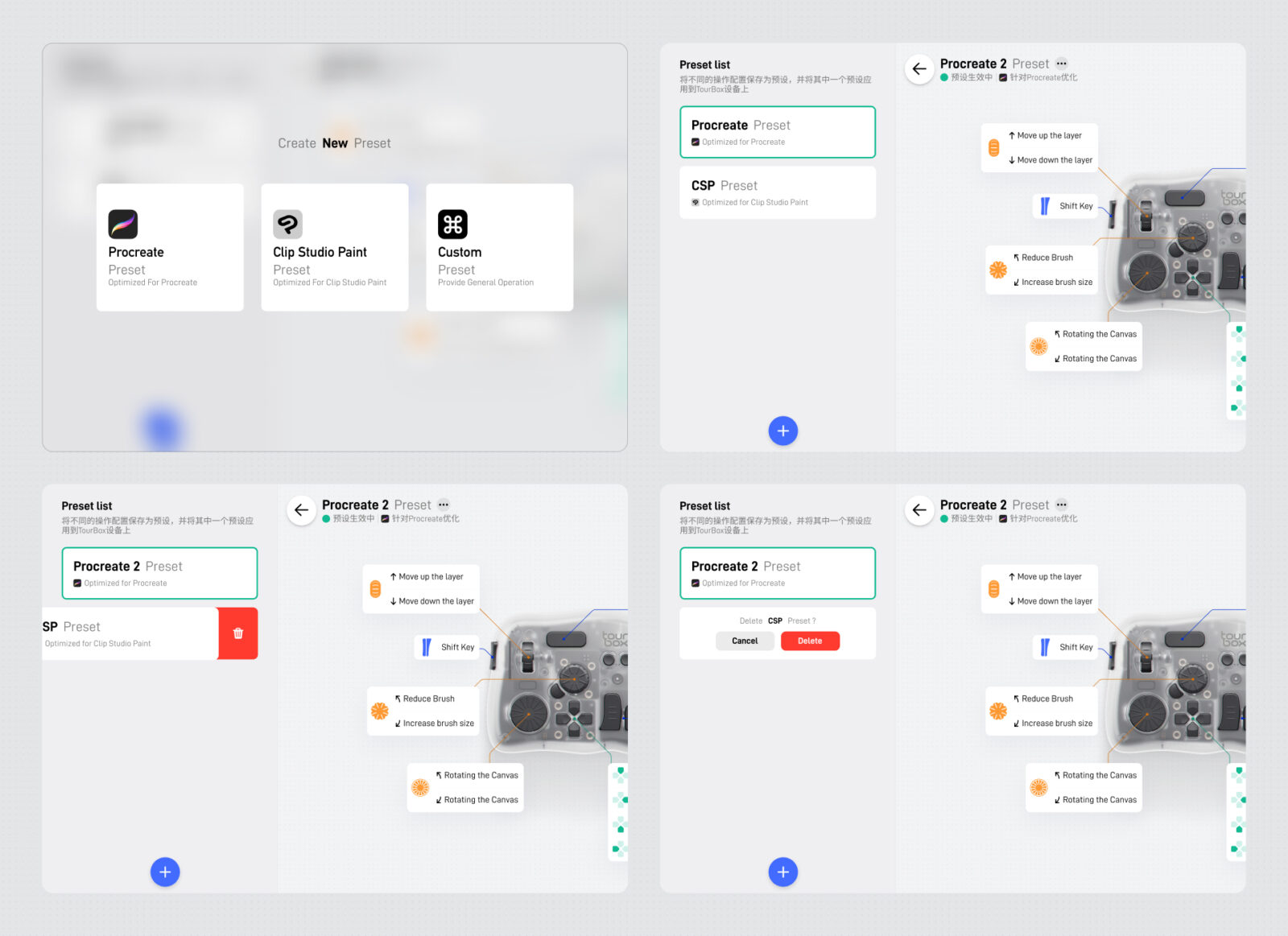
当用户完成初次连接的操作之后,便会进入创建预设流程。在一开始,我们提供了两款默认预设。当用户选择了默认预设后,他们能够在编辑界面依据实际情况自行进行调整。
对于默认预设,我们是根据 Procreate 和 Clip Studio Paint 这两款软件所提供的快捷键进行组合而形成工具,并且将会在配置列表中以内置功能的形式予以提供。
而在自定义功能方面,仅提供系统快捷键以及用户自定义的快捷键可供使用,如此一来,能够让用户自由地发挥创意,去配置适配其他 iPad 上的软件的预设。

规范及设计说明
规范系统的搭建过程,是以设计原则作为根本依据向外进行扩展延伸的。通过这样的方式,构建起相应的设计规范、设计控件库以及设计原子库。接着,借助设计控件库,推动代码控件库得以落地实施,从而成功搭建起一个完整的设计系统。这样的搭建流程循序渐进且逻辑清晰,先确立核心的设计原则,然后基于此逐步拓展出具体的设计元素和规范,最后实现与代码层面的有效结合,确保整个设计系统的完整性和有效性。通过这种有条理的方式,可以使设计系统更加稳固、高效,并且能够更好地适应各种不同的应用场景和需求。

当前,TourBox Console for iPad 1.0 版本仍然处于开发进程之中,整体的设计尚未完全落地实现。由于开发能力和效率存在一定的局限性,实际上有许多已经设计好的功能暂时被搁置,并没有被添加到第一个版本当中。鉴于未来存在改动的可能性,所以本次设计总结并未将这些暂未加入的功能纳入其中。
项目还在进行中,未完待续……
