导语
随着腾讯安全业务的越来越大,腾讯安全的子品牌也越来越多,由于各安全产品分属不同的部门不同的团队,在延展品牌标识的时候,品牌标准字这个部分出现了不同的风格抖动。为了统一腾讯安全各个子品牌的标准字,特做此设计指引。
1. 了解字体差异
首先我们先了解腾讯安全标准字在视觉上与常规黑体的差异,这样才能更好地对要设计的字体胸有成竹。
腾讯安全的品牌标准字在分类上也是一种黑体,用西方字体的学术分类,我们的字体是一款几何主义无衬线字体。
他跟常见的黑体有几个差别:无修饰的笔画末端;更为平均的笔画架构;更为水平的基线;几何感的笔画;更外放的中宫。

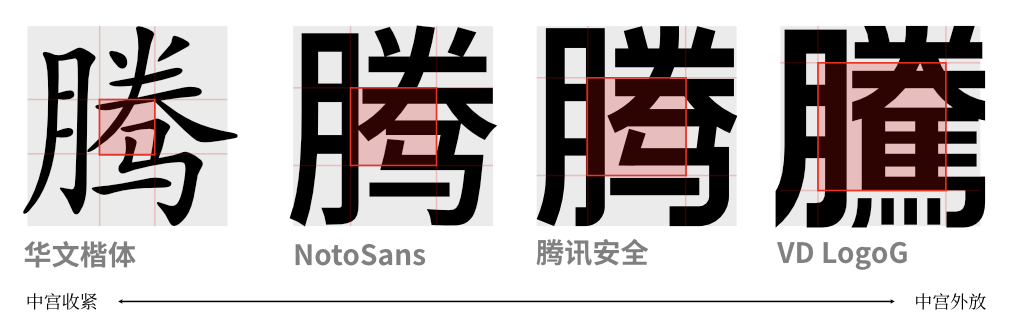
这里再次详细讲解一下字的中宫,古人习字的时候用九宫格做参考,方便在临摹字帖的时候确定笔画是不是在同一个位置。中宫就是九宫格中间的那一格。后来在字体设计中,中宫的定义就延展为汉字的重心区域。在传统书法中,中宫收紧的字会更显挺拔和秀丽。但由于我们的阅读场景早就不是古人的匾额、卷轴。我们需要占空间更小然而又看起来更大的字体。所以,现代美术字,跟常规楷书的审美反其道而行,从微软雅黑开始,以及后来的黑体前赴后继地外放中宫。
中宫影响字体的骨架,也会传达品牌的个性,所以选择恰当的中宫对于腾讯安全品牌标准字很重要。
目前腾讯安全的品牌字体使用的是比思源黑体( Noto Sans)稍大的中宫,这样的中宫适合将结构和笔画几何化,同时又不给用户造成陌生的疏远感,十分适合腾讯安全相关产品要传达出稳固和安全的个性气质。

2. 标准网格
在简单了解字体特点之后,我们开始设计一个腾讯安全的子品牌的品牌字体。
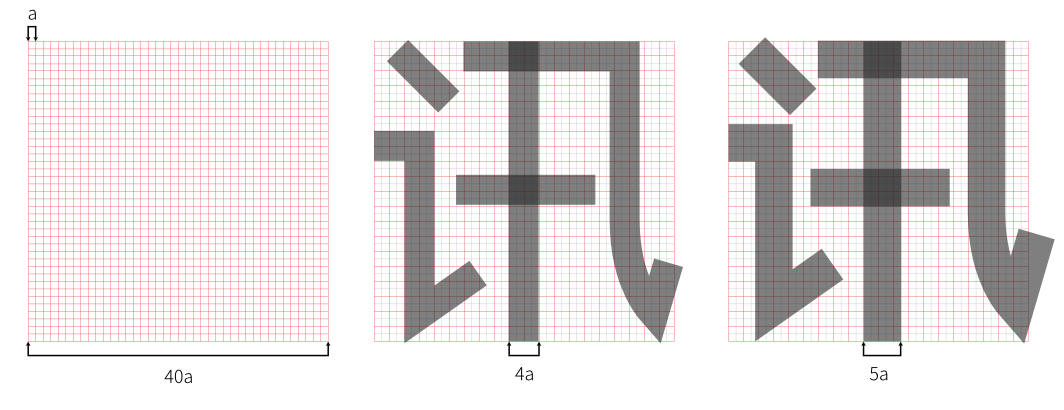
先划定一个 40×40的网格,用来定义字体的框架,每个小正方形的边长为a,字的初始笔画的粗细是 4a。这样做出来的字重(font weight)在medium,适合腾讯手机管家和腾讯电脑管家这样的 to C产品所使用,在腾讯安全母品牌以及一些to B产品,建议笔画的宽度以 5a 来做基准,这样字重是bold。

3. 字形骨架
在确定网格之后,我们开始设计字体的骨架。相比自己用钢笔工具去描绘一个字,我们找到合适的参考字体照猫画虎地去设计会有更高的效率。
圆体是一款中宫大小与我们很相似的字体,我们找其作为参考可以事半功倍。

4. 调整字重
骨架加粗之后我们会发现笔画过多的字看起来字重比笔画少的字要黑,这是汉字设计里常见的问题,在汉字设计里,同一个字重的不同字,要根据自身笔画的多寡进行一定的粗细调整。
以下例子是如何调整左边的骨架与右边的字体在字重上的统一。

5. 几何化调整笔画
事实上现代使用电脑所做的平面设计,都是通过点与点之间的几何关系呈现的,但在字体设计里,几何主义被定义在:基本几何图形(圆形、矩形、三角形)在字体设计中承担关键的主要结构。
强烈的几何风格代表着严谨的精神,也象征着腾讯安全给企业和用户带来稳固的保护。所以几何化的笔画在腾讯安全品牌字设计中显得尤为重要。

6. 调整细节
复杂的笔画交错会导致人眼产生视觉误差,为了修正笔画交错上产生的一些视觉误差,我们需要做细微的调整。

7. 其他注意事项
一些笔画的处理在上面例子中没有详细展示,对于个别字体可能会出现的问题,在本小节陈述。
勾的处理方法:

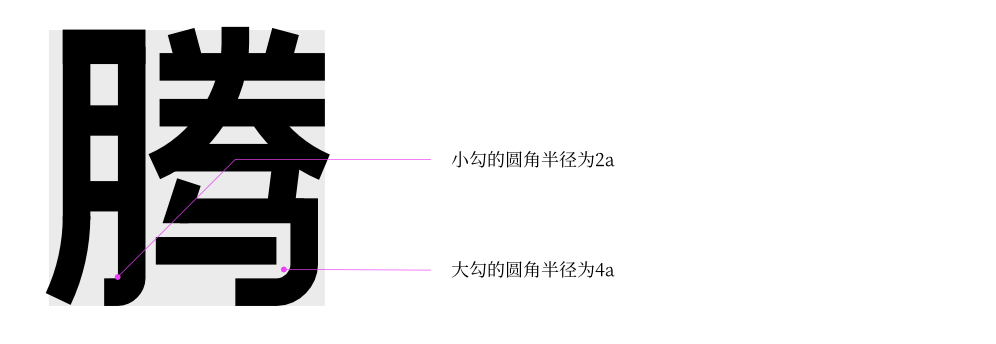
所有勾的笔画末端都与水平线对齐,末端的横线长短视情况而定。勾的转折处做圆角处理,一般处理方法如图所示,小勾圆角半径为 2a,大勾圆角半径为4a,有特殊情况可以在细节调整时做微调。

斜勾的处理方法:
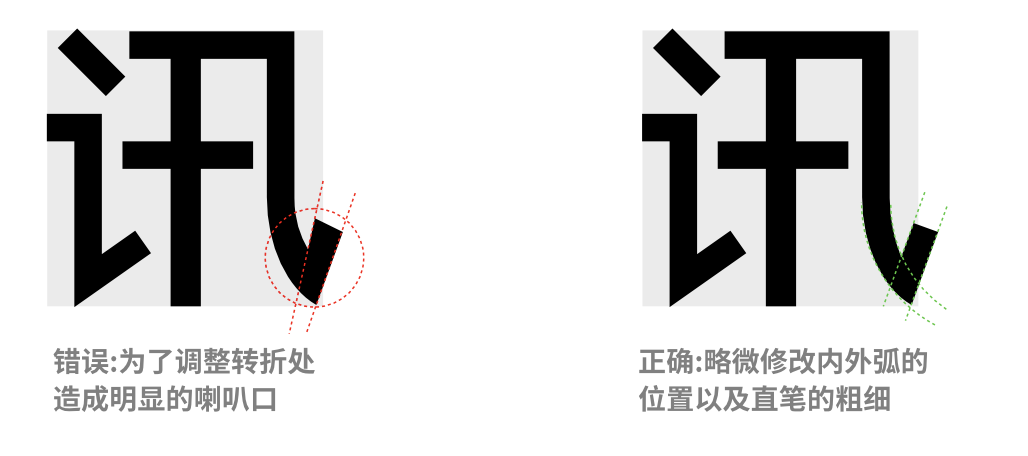
斜勾基本上是直线插在圆弧上,在转折处通常会有个明显的视觉黑点,为了调整这个视觉误差,不可以生硬调整内角,这样会造成常规黑体经常出现的喇叭口。应当通过修改弧度的位置以及直笔的粗细去调整这个内角。

四边形底部的处理方法
在常规的黑体中,一个四边形的底部总会有两个小脚,这是为了控制在大面积排版的时候有更均匀的灰度。作为品牌字体,并没有这样的使用场景。所以不需要去增加这一部部分的设计。如需要灰度控制,优先选择调整笔画粗细。

视觉误差与基线处理方法
传统黑体字设计中,如果所有子都按照同一个尺寸严格设计,但由于不同的汉字笔画多寡悬殊比较大,仍然会产生有的字大有的字小的视觉错觉。因此为了控制大面积排版时的均衡,传统黑体设计时一般会进行适当的大小调整,但由于是以字体的排版中线为对齐标准,导致最低端并不是完全对准基线。
然而在品牌字体中,我们要求更强烈的形式感。所以要求腾讯安全系的品牌字体,底部全部对准基线。针对视觉误差的调整,可利用左右和上部的空间做调整,底部保持对齐。

8. 总结
腾讯安全系品牌字体是一个具有挑战性的设计,他要求剥离常规综艺美术字的浮夸笔画造型,又要比常见的黑体字要有强烈的形式感。在这个要求下,不能像常规综艺美术字用浮夸的笔画造型甚至增减比划、改变笔划来修正视觉误差;同时也不能像常规黑体那样,通过调整字面大小来达到整体协调。同时,还要保证强烈的几何风格形式感。在这些要求的同时作用下,才能带给阅读者熟悉的亲和力的同时又有强烈的稳固感受。
就像腾讯安全所面临的的挑战一样。面对用户、面对企事业客户,我们是熟悉可靠的伙伴,面对威胁,我们是严谨稳固的防护。


