导语
关于“视觉误差”,是视觉设计的老生常谈了。在视觉设计中,为了避免因为“视觉误差”所产生的问题,经常为一两个像素争得面红耳赤。在本文中,我尝试以一个不同的角度阐述“视觉误差”所产生的原因,并结合设计趋势的变化来简单解释一下“视觉误差”所带来的设计影响。
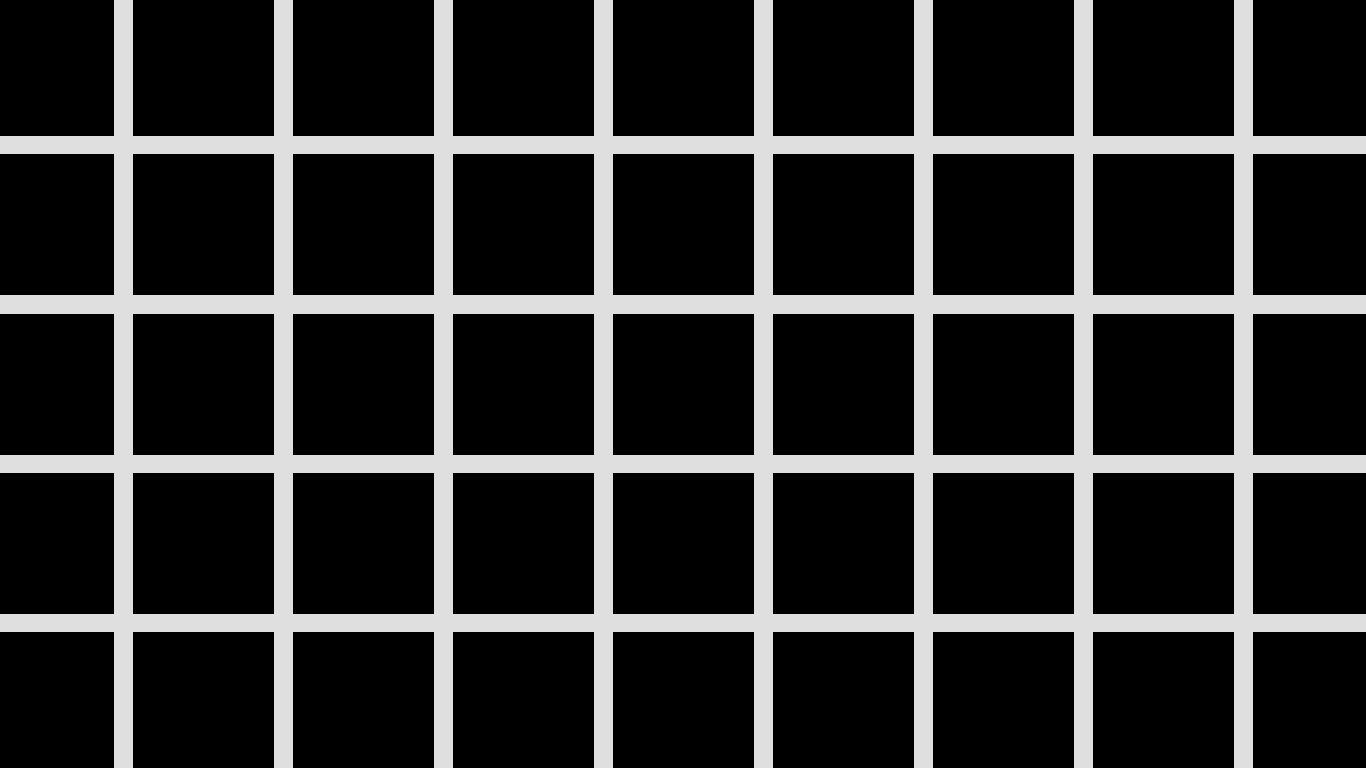
我们先来看这一张图(手机请放大观看)

在白色交叉的部分,在用余光看的时候是不是感觉有些灰色的小点在闪烁变换?
但是如果我们注视某个位置,稳定下来我们的视线,其实也就没有黑点在跑了。
这是为什么呢?
这是因为我们人眼其实并没有我们想象的那么精致,我们脊椎动物的眼睛构造其实是有 bug的。
其中最著名的 bug 就是视觉细胞反着装,导致在视网膜中间附近的地方有一个坑,就是所谓的盲点,这个区域无法感光,也就是我们接收到的视觉信息是不完整的!!!相比章鱼、鹦鹉螺等头足纲的眼睛,我们哺乳纲的眼睛简直像是设计失败的产物。
(其实是整个脊索动物门在演化过程中在眼睛还没形成现在这样复杂结构的时候发生了一次“内卷”,这个结构的变化在早期并没有造成脊索动物门的生存和繁衍,所以这个性状得以保留下来。然而演化是不可逆的,所以新的眼睛只能利用现有结构“升级”旧有的结构不能推翻重来。但!我们生物所有的性状都是随机突变,自然环境筛选,并没有设计者!唯物主义认真脸🙍)

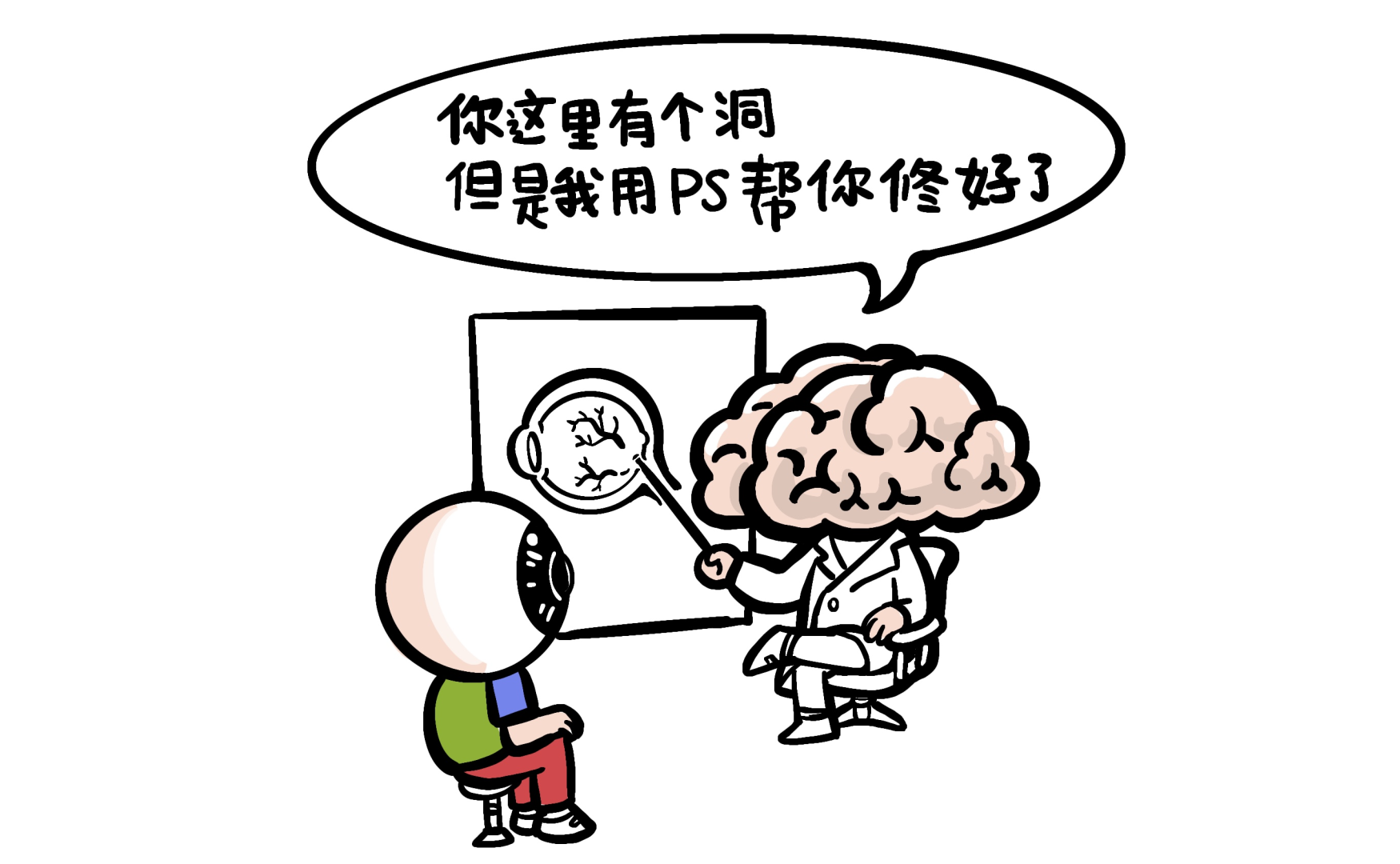
这个盲点如果是在边缘位置也就算了,可是!他在离中间的位置很近,如果把人眼的视网膜当做是手机的开孔屏。那么就是下面这样,会在手机屏幕中间有个洞!!!要是我买到这样的手机我都拳头都硬了!!!

但是…那为什么我们觉察不到这个不完整的视网膜呢?因为我们大脑很强大!

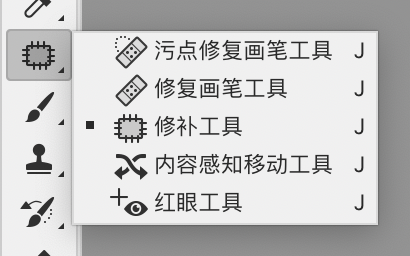
我们人脑以“超强的生物算法”,对我们眼睛接受的信息进行“PS”。视觉同学一定很熟悉Photoshop 里面的这些工具。


我们的大脑会根据盲点周边的信息和以往的记忆自动补全图像。
所以我们觉察不到我们视野中有一个洞。但是,我们不需要解剖眼睛,就可以觉察到这个洞的存在。
盲点测试实验:(手机实测鼻尖距离屏幕2cm 左右可测得)
1.捂住左眼
2.用右眼盯着腾讯手机管家的图标
3.缓慢前后移动自己的脑袋,找到一个位置,你会发现右侧的黑点消失,被黑点截断的灰色线条变得连贯!

意不意外?惊不惊奇?没想到大脑这个小婊砸连自己都骗!
其实除了盲点这个明显的 bug 之外,我们的视网膜上还有各种各样的血管游走,而且也不是平滑的。最最最重要的一点,我们的“分辨率”并不是均匀的!我们的眼睛,只有中央凹的那一部分,有密集的视觉细胞,其他地方的分布其实是很稀疏的,而且还不均匀。那为什么我们看东西可以看到很精细的细节呢?那是因为我们在观察一个物体的时候,是用我们的中央凹不停的扫描,最后是用大脑吧这些扫描到的细节,拼凑成一个完整的形象。
所以一开始那张灰点到处跑的图,就是你的大脑在奋力弥补看不清的部分内容。但是我们奋力盯着的地方,因为有足够的分辨率,大脑就不用脑补那个地方,所以就不会有灰色的点点。
我们认知一个图形,除了我们眼睛观察到的部分,还与我们大脑过往的记忆和经验息息相关。
可是,跟视觉设计相关的点在哪呢?
先来个对齐的例子。

上面这三个图形,第一感受,是不是觉得圆形的边缘没有跟方形相切?觉得圆形的直径要比矩形的高度要小?
但是如果我们用尺子量,会发现,他们是对齐的。

我们觉着没有对齐,是因为大脑这个戏精又用了“自欺欺人尺”!

刚才三个图形,其实他们的在纵向的边缘是对齐同一条切线的,但是由于他们的面积实际上是不相等的,我们大脑优先按照上亿年的对生存有利经验,去关注的是图形的面积,所以我们在看到这些图形的时候,大脑先粗略对比了这些形状的面积信息,然后告诉你,后面的圆形和三角形是比方形小的。然后你就会觉得,这些图形没有对齐。
同样的,在图标设计中经常会遇到播放图标,有时候明明已经点对中间的三角了居中对齐,但是看起来就是不对齐!你看下面这个图标,明明左右间距已经相等了,但是去掉红线,就觉得明显靠左了!

有的同学会按照三角形的整个外切圆/三角形的中心到外框的边缘做居中。这样子看起来已经比上面居中很多了。但是呢,我觉得这下子又偏右了。

一般来说,这种需求我就比较相信自己大脑的感受,我会用经验去判断左右两边被分割的面积(因为数学很差的我计算起来很吃力,反正是为了让大脑舒服,所以我不管,用直觉判断),以均衡等为主。

这个原理我姑且称之为
- 视觉补正原理
这个原理通常用在字体设计中和图形设计当中。

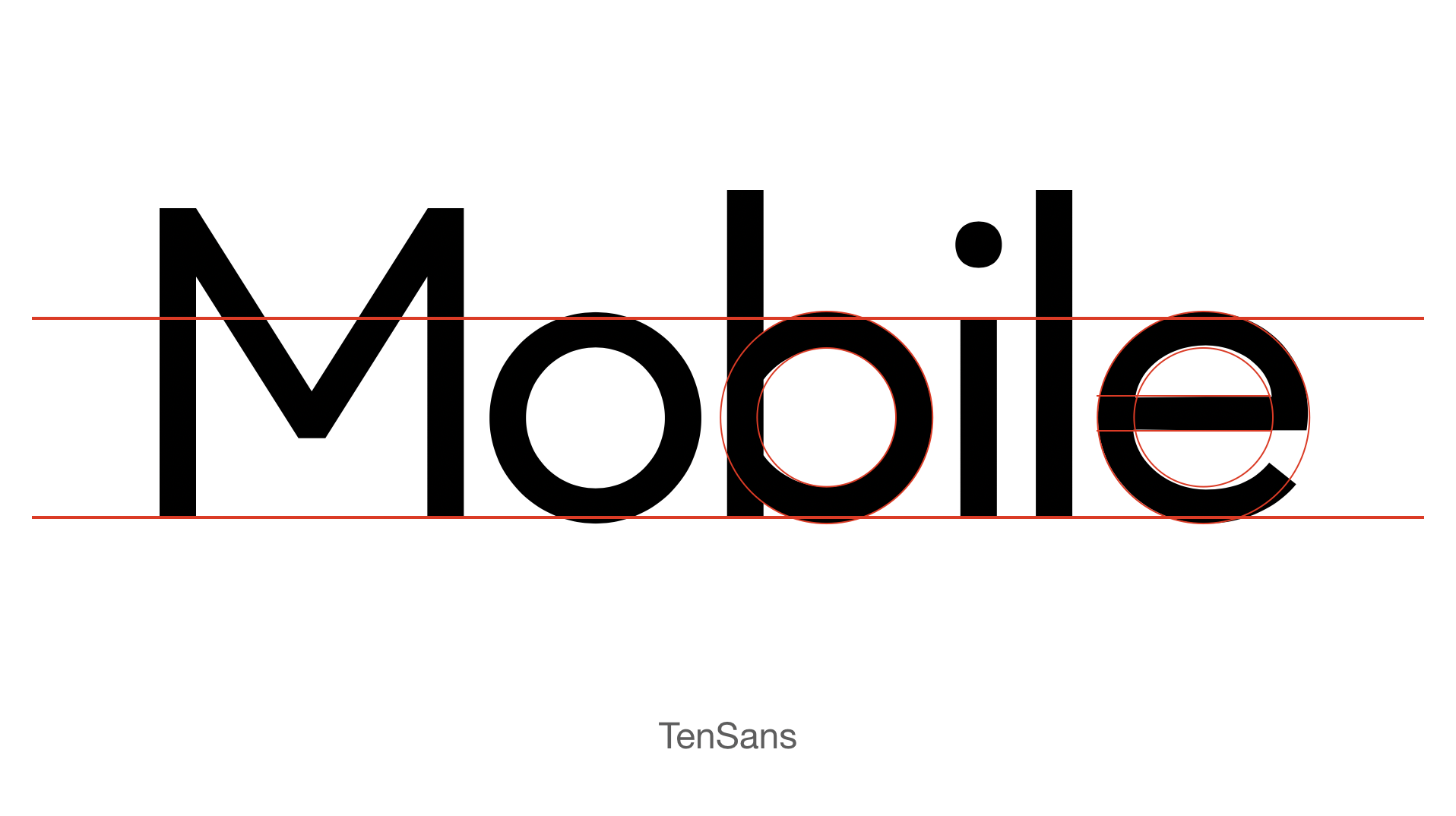
如上图展示的几何主义字体,我们看着 b 和 e 的圆弧都跟 o 是一样饱满的吧?i 的竖和 o 的高度是不是一致呢?
实际上,上面处理根据视觉补正原理所处理的部分有很多。

甚至连 e 的水平横线都不是完全的直线!这些细节,完全都是为了讨好大脑这个戏精!
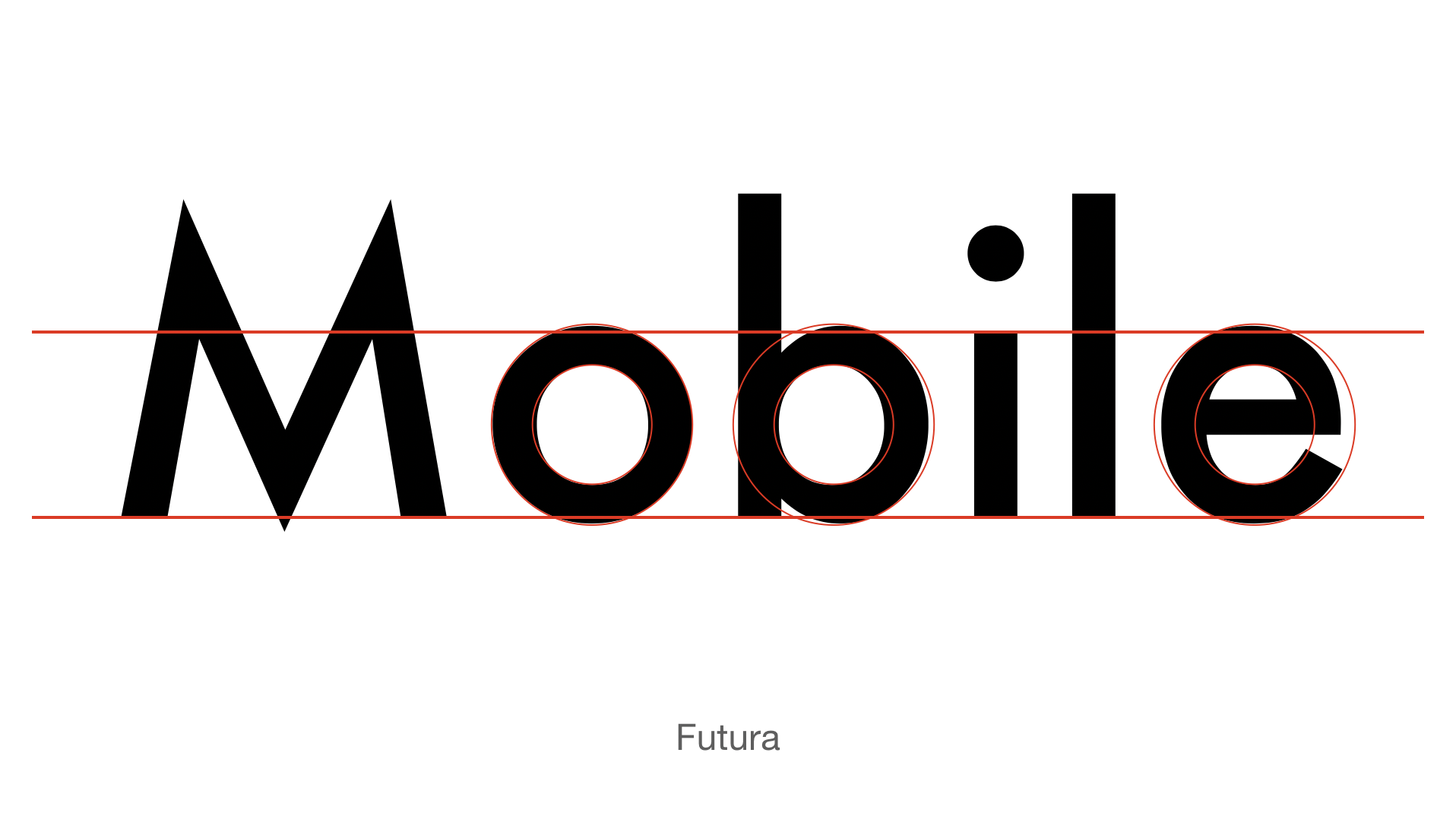
几何主义字体(采用了简单的几何形式:有接近完美的圆形,三角形和正方形。它近乎均匀的笔触,使在空间上的对比度较低。)是宣称“几何”,但还是为了讨好大脑,做了“人文主义”的改动。让一些笔画看起来是基础几何图形,但实际上却不是。然而,这种细节处理在以前会更过分。Futura 是几何主义字体的开山鼻祖,但是还是向“人文主义霸权”低下了头,仅仅只是为了哄骗大脑。

然而同一个时期被归类为人文主义字体的 Gill Sans,虽然没有不够正圆的 o ,但是其观感也是很几何的,但在笔画的处理上更为夸张。

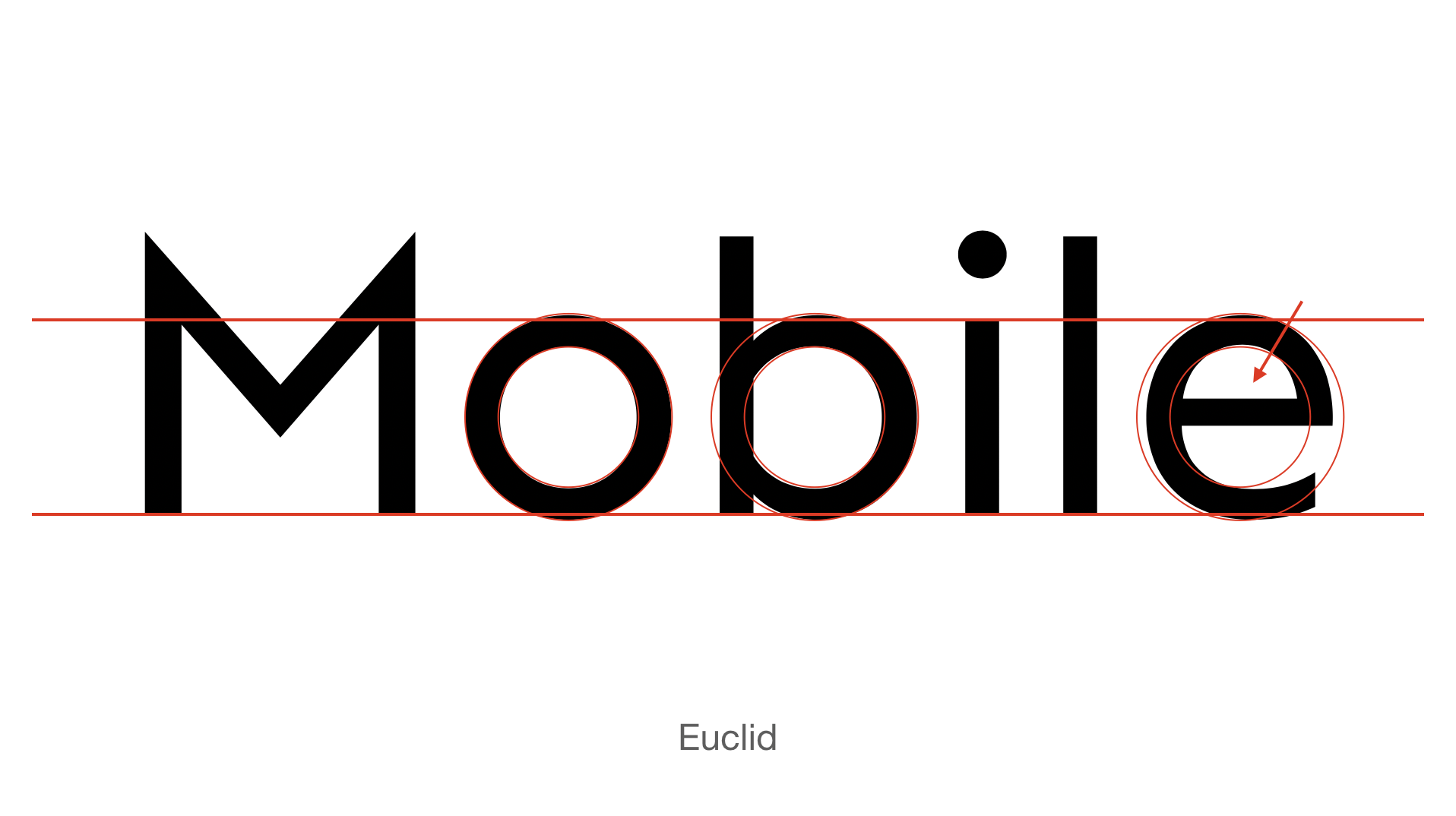
Euclid系列字体光看名字就很几何(欧几里得是几何学之父),是Swiss Typefaces 在现代设计的几何主义字体系列,其修改版被 Google 作为品牌字体使用。但即便这样,我们仍然能看到为了哄骗大脑所做的调整。

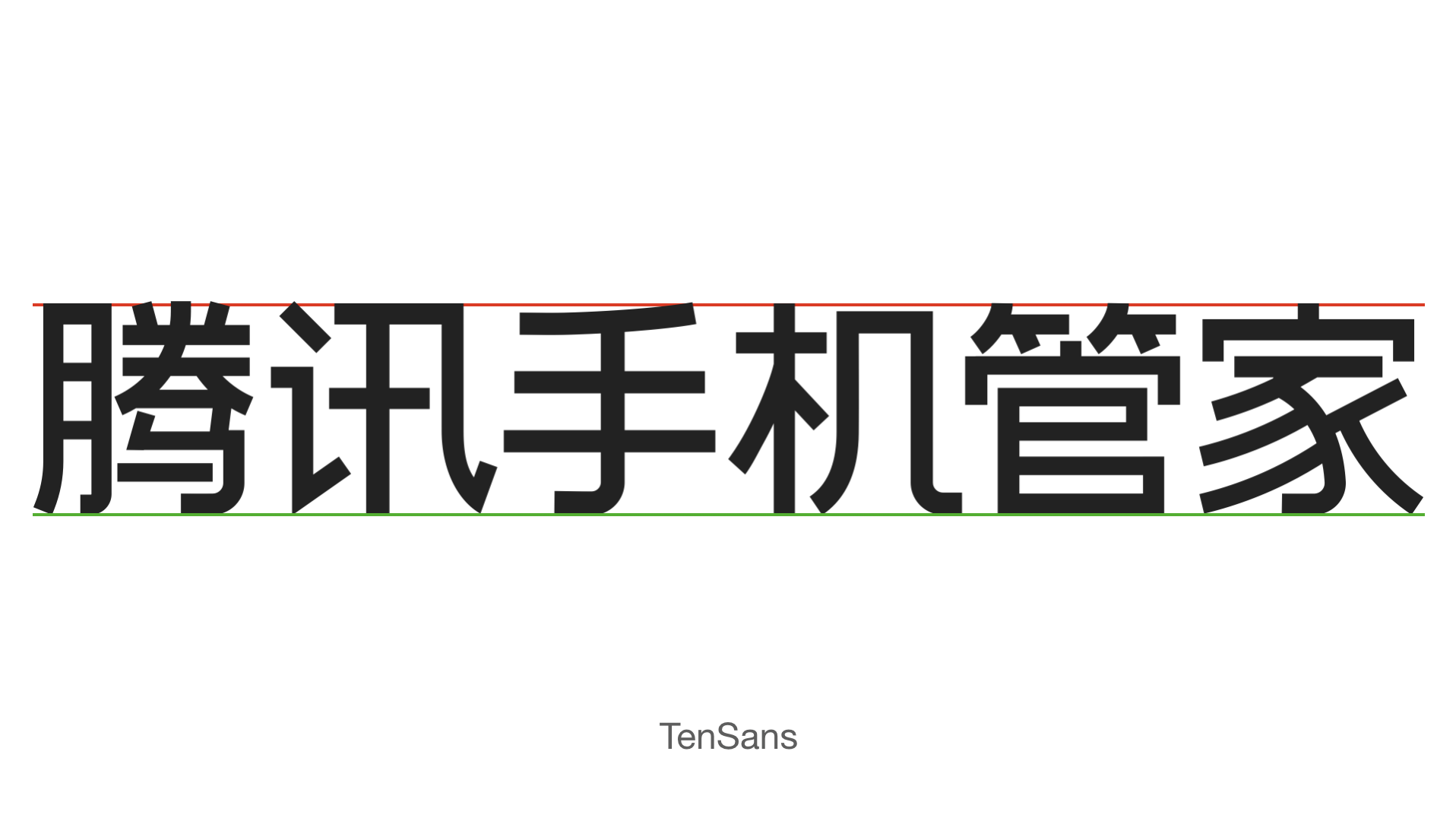
汉字笔画穿插结构比较多,汉字的设计要比拉丁字母要复杂,尤其是要设计几何主义的字体。腾讯手机管家/腾讯电脑管家 的标志组合文字就是在汉字的几何主义风格上探索的结果。

我们可以看到这些汉字尖锐的笔画并没有像字母的那样顶破底部的基准线。因为汉字其独特的结构,我们的大脑不倾向于把汉字整体解构成基础的几何图形。对于我们的大脑来说,我们更多对于汉字图形的经验,是个人能手写的结构,过于强硬去套几何笔画,反而会产生强烈的陌生感,这种陌生感反而打破了几何主义字体所带来的的简洁明了的风格。那几何主义汉字字体的尝试,就在于在独特的笔画和边缘上保持圆弧和直线。让其跟几何主义拉丁字母有统一的简洁现代风格。

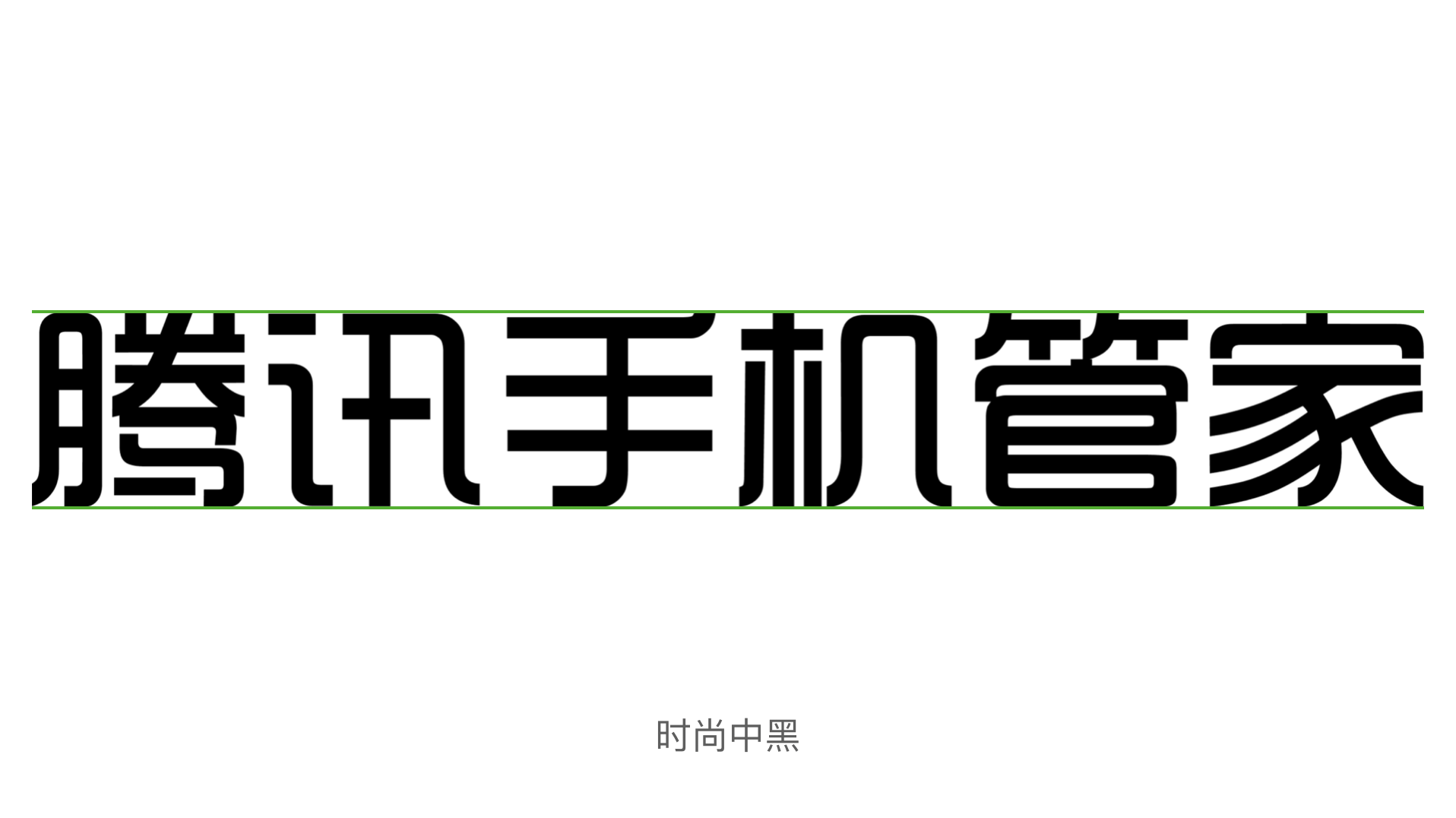
时尚中黑是有着极其强烈的几何笔画,但是太过于形式化的笔画,带来的陌生感打破了几何主义简洁的优势。让字体显得厚重、复杂。

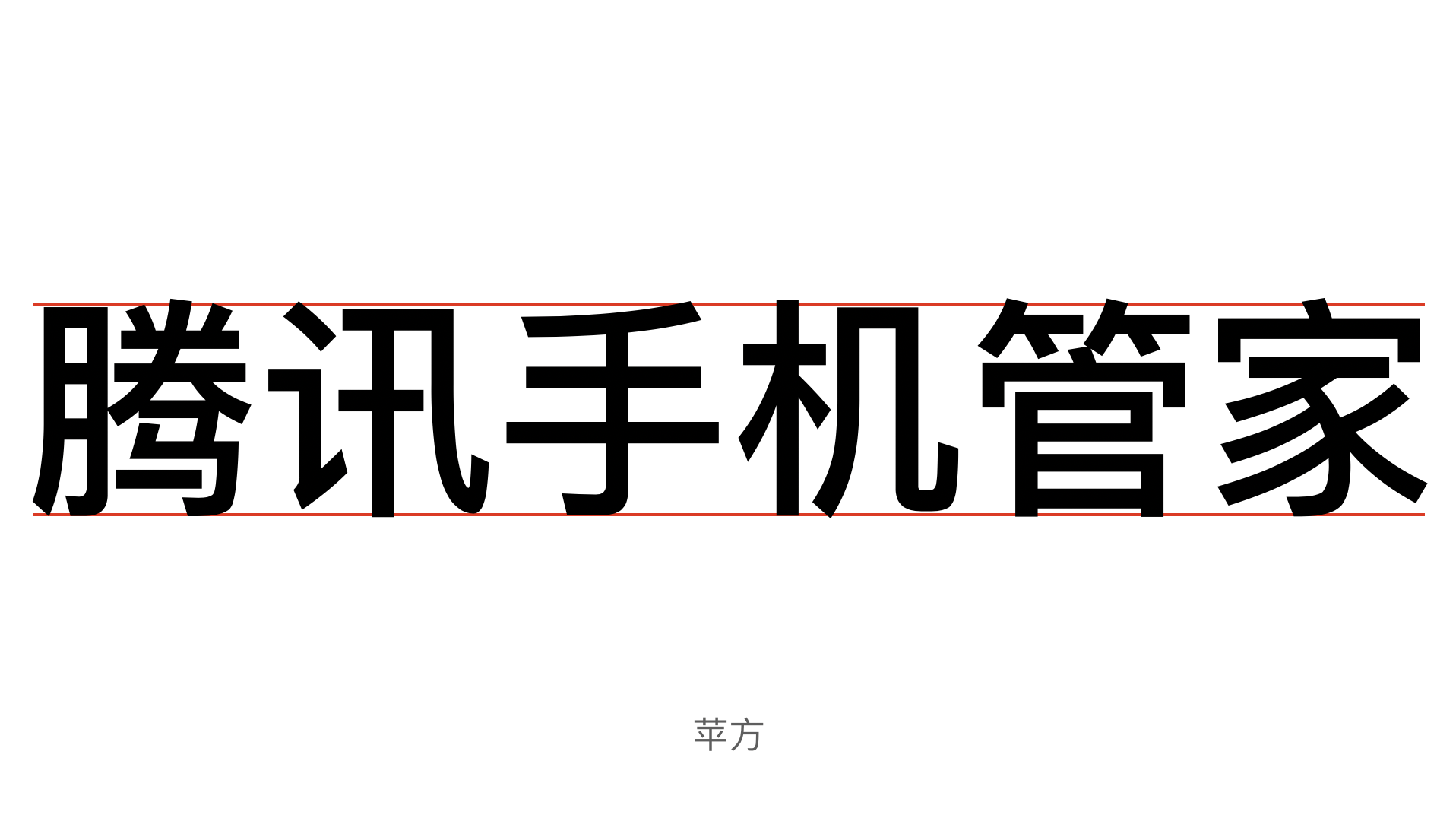
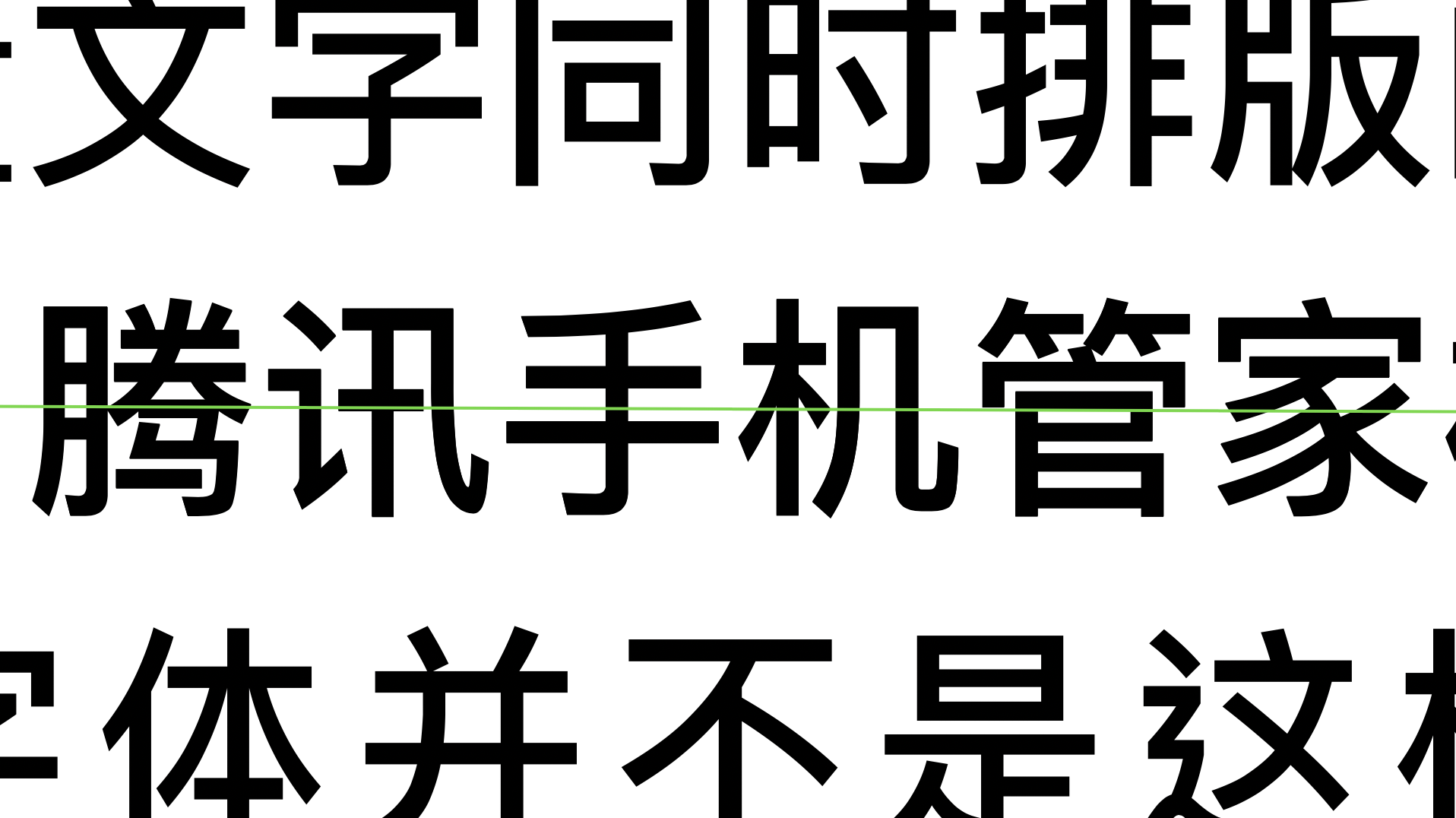
传统的排版汉字字体设计相对更注重整个版面的灰度平衡。虽然现代汉字字体设计也越来越追求更简洁的风格,但是涉及大量排版,对齐方式基本上是选择重心对齐。

传统黑体设计在大段文字阅读的时候更显轻松,但是如果用于品牌标识设计时,就显得不够精致和简洁。

综上所述,虽然我们在视觉设计上已经总结了很多规律,但具体要怎么去调整,调整多少分寸,目前没有现成的公式。还有赖于个人的经验。但总体定律是人们觉得舒适就可以。与其每个像素寸寸计较,不如先让大脑看舒适了先。然后再去寸寸计较
要让大脑看舒适,其实是一个设计的关键。有些算不上“视觉误差”的现象也是要注意的。那就是图形的反相效果。
我姑且称之为
- 主体感受统一原理
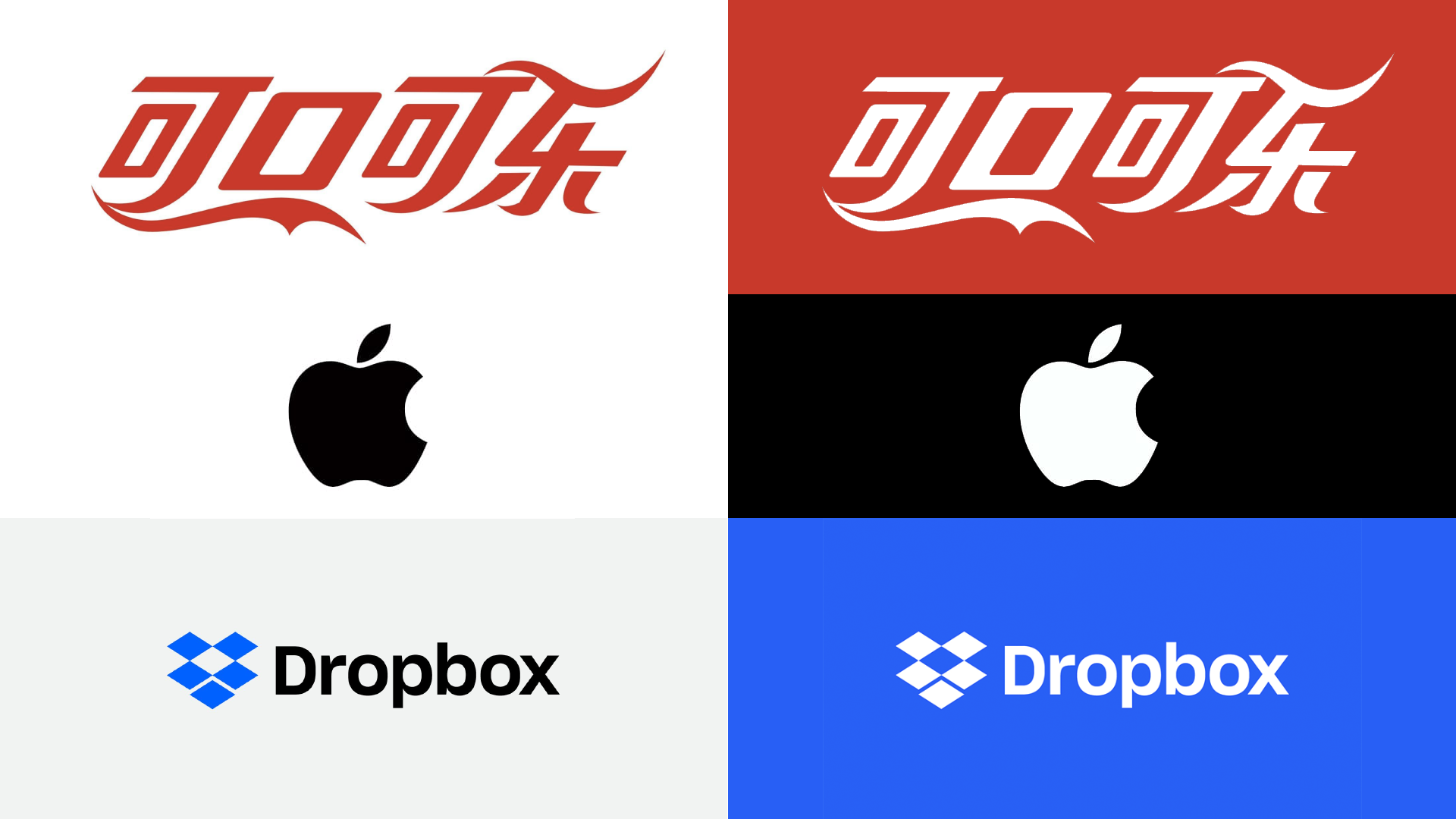
在品牌标识设计中,通常标志适用于白色背景的同时,也应该有一个可以使用背景为深色或黑色的场合的版本。如下图所示

在许多情况下,反白版本直接是标志的反相版本,做的时候就是根据标准标志的黑白效果图,将黑的部分变成白的,白的部分变成黑的。
但是,
如果这种处理方式在有脸的图形上就会…
很恐怖!
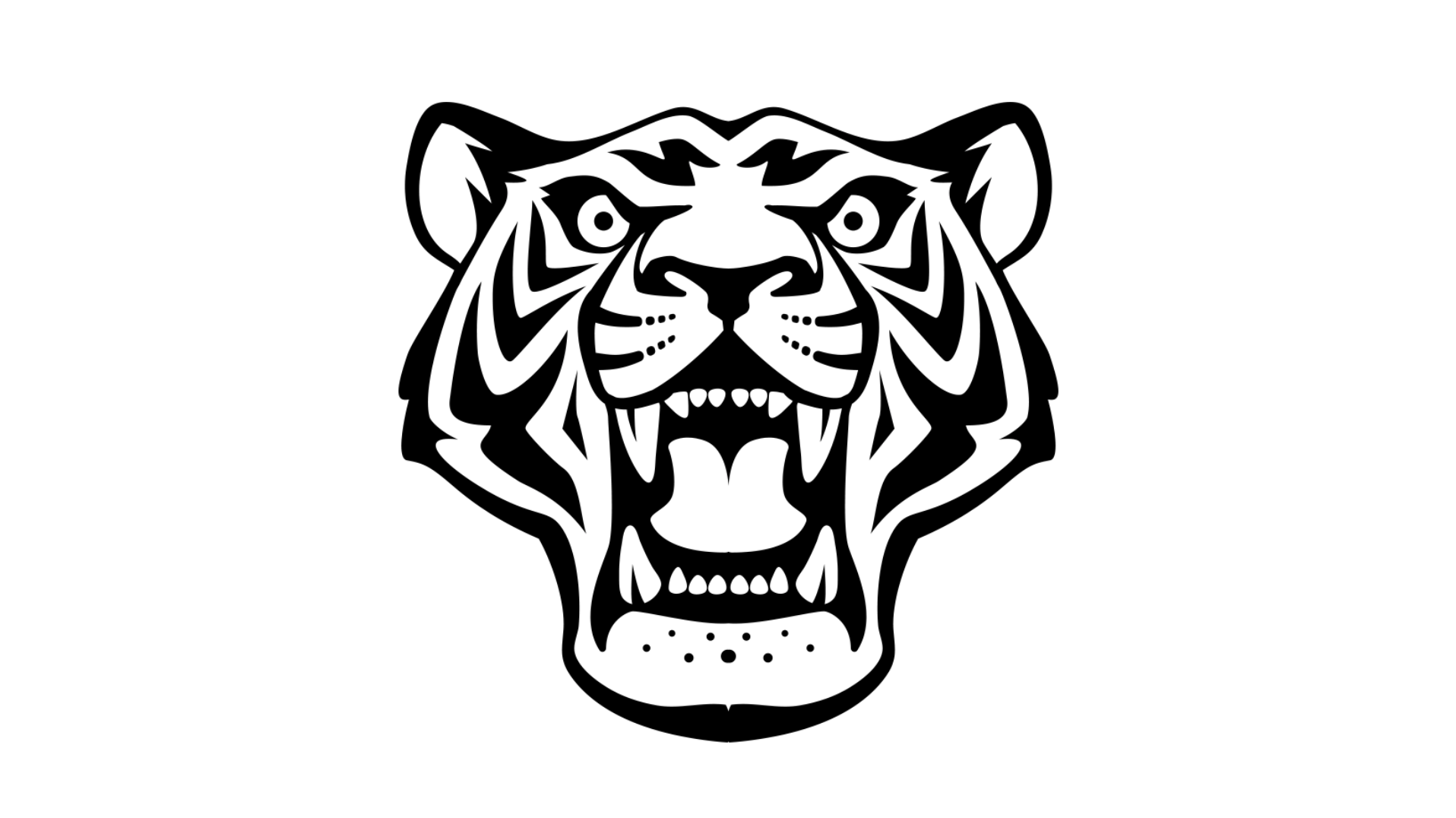
先看正常的墨稿图形

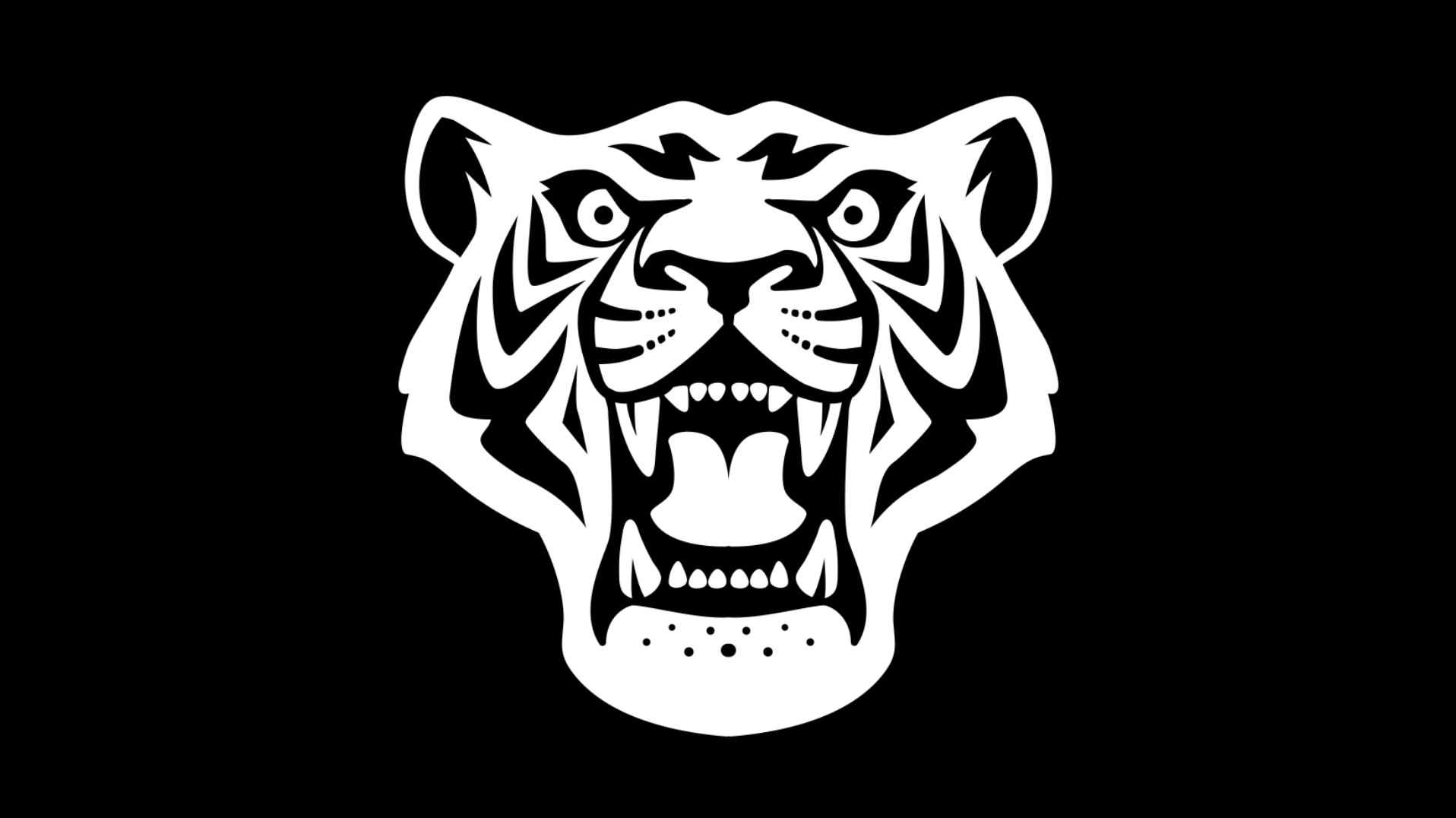
如果直接将上图的墨稿反相,我们会得到…

好像更凶神恶煞了呢….哪里不对劲啊?
面部的认知活动是比较复杂的,因为面部包含着很多的特征。因此,想要完整地认知面部的总体特征,首先要对每个细部进行正确的感知。虽然这是一个反白的图形,但是由于已经足够复杂,影响了大脑对其识别的方式,我们大脑会搜寻记忆中跟脸相关的印象。然而跟这张脸去对的时候,有一个巨大不适感,在于图形中描绘眼睛、牙齿的地方尤其突出。仔细看看,上面的图形是不是瞳孔发光,利齿发黑?显然是和我们大脑的经验是有反差的嘛。
如果不能直接反相得到反白图形,那我们该怎么做?
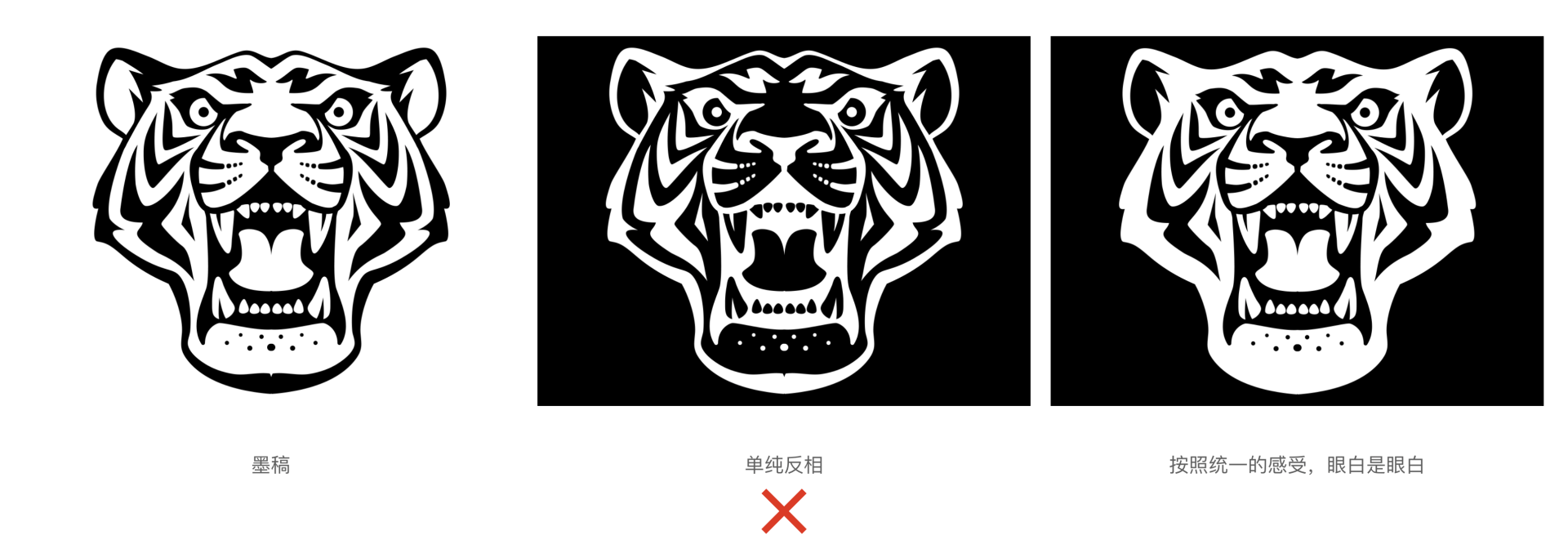
那就是对部分细节重新设计,优先让五官特征与墨稿一致。眼白就该是白色的,瞳孔就该是黑色的,牙齿就该是白色的。

来,对比一下:

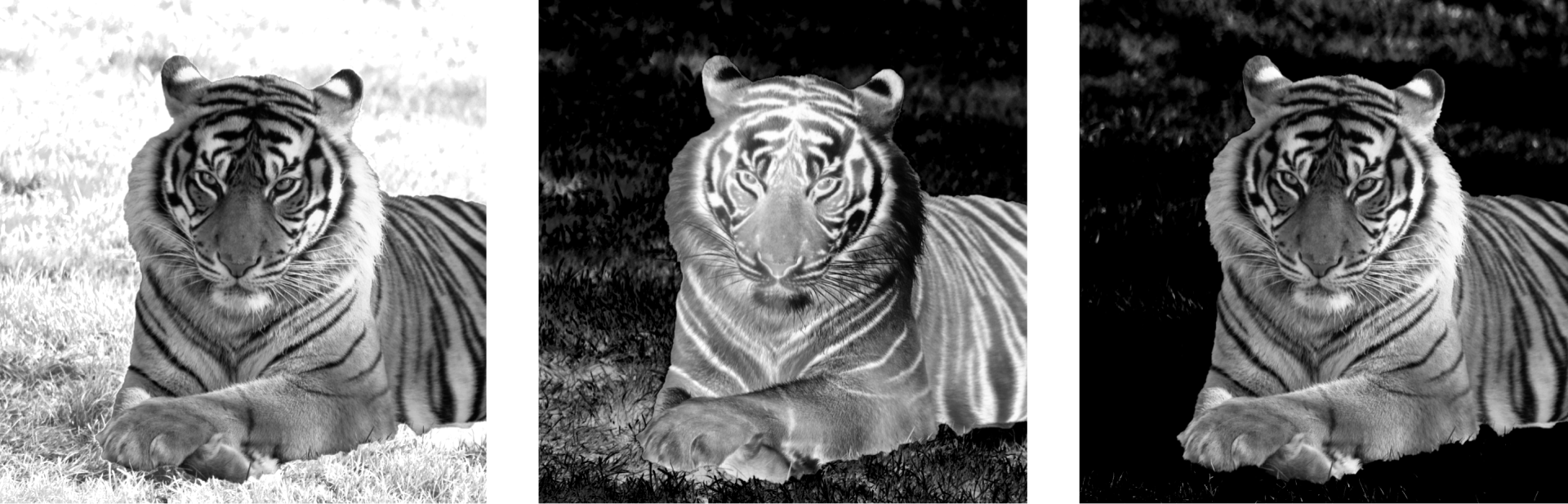
这个例子其实换成照片更能感受到。这里我们知道,其实如果 logo 是有一个主体的话,我们不能单纯的反色。而是将主体拿出来重新做处理,我们看看需要做这样的处理的是哪些。

最后展示一下在插画上处理的方式,如果同一个图案要印在白色T恤和黑色 T恤上的时候,就要用这个方法处理图案。


本次关于“视觉误差”的经验浅谈只是涉及了视觉设计冰山一角,由于我水平有限,难免有错漏之处,欢迎各位指正和探讨。
为什么“视觉误差”这个词一直被打引号?因为这个现象我个人认为应该描述为视觉错觉更为准确,因为毕竟是大脑太多戏。
本文由本作者2020年12月09日 22:57 发表于腾讯 KM
